
請求書の一覧を表示する画面を作成します。
新規で作成したプロジェクトには初めから「ページ1」というページが含まれていますので、それを請求書一覧画面用のページとして使います。
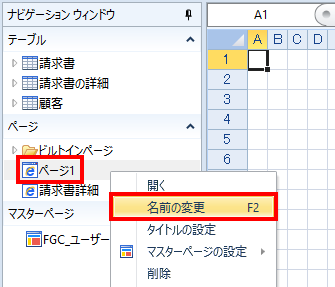
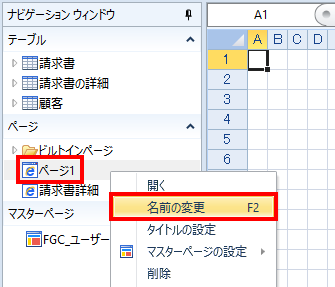
1 ナビゲーションウィンドウで「ページ1」のページ名を変更します。
「ページ1」を右クリックして[名前の変更]をクリックして新しい名前を入力します。
ここでは「請求書一覧」と入力して【Enter】キーを押します。

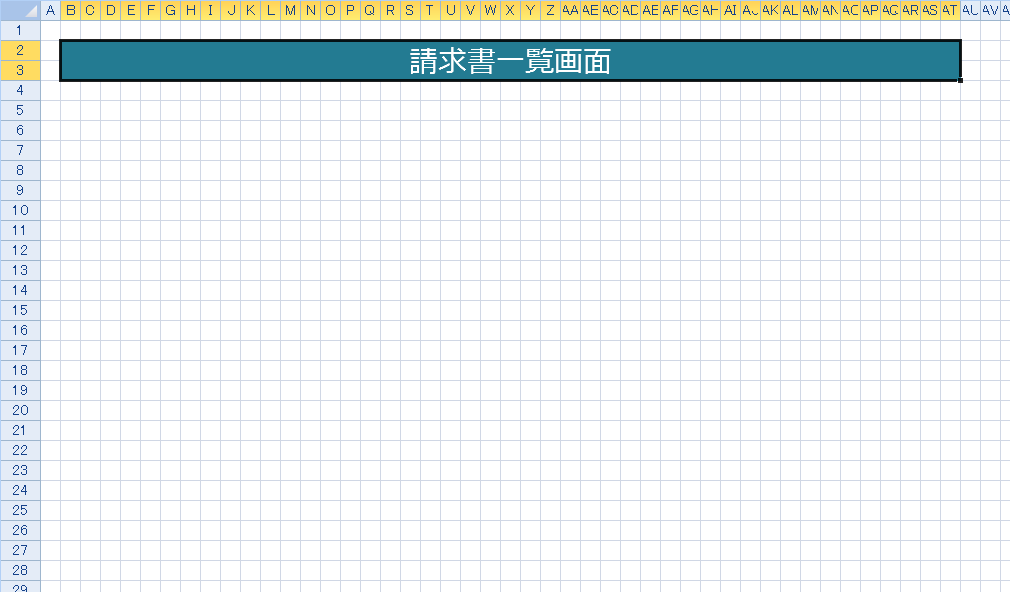
2 ページを編集します。
ここでは「請求書一覧画面」という見出しを入力してみます。
ページの編集ではExcelと同様にセルへの文字列入力、文字サイズ変更、背景色設定、セルの結合などで行います。

請求書データを一覧表にして表示する領域を「リストビュー」として設定します。
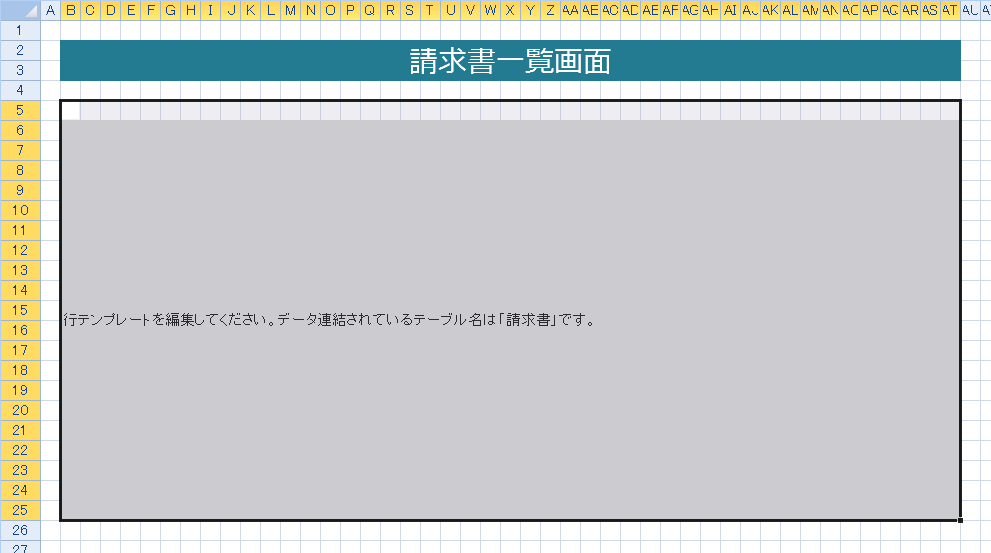
リストビューの1行目は「行テンプレート」と呼ばれ、リストビューに表示するフィールドを指定します。
行テンプレートに設定されたフィールドのレコードデータが2行目以降に表示されます。
ページ編集画面ではレコードデータは表示されませんが「デバッグ」を実行してWebブラウザーで表示して確認することができます。
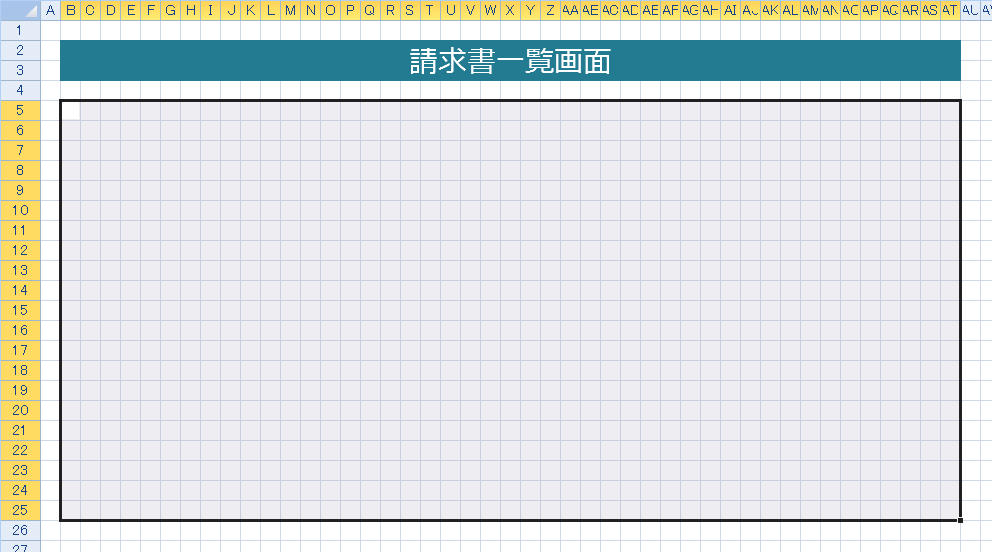
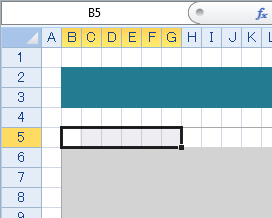
1 リストビューを設定する領域を範囲選択します。
請求書一覧のデータを表示できるように大きめの範囲を選択します。

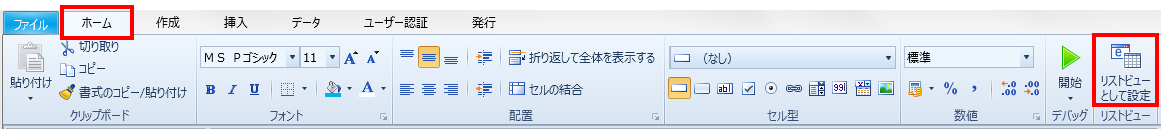
2 [ホーム]→[リストビューとして設定]をクリックします。

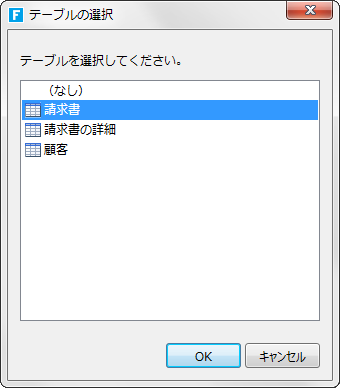
3 リストビューに関連付けるテーブルを選択します。
ここでは「請求書」テーブルを選択して[OK]ボタンをクリックします。

選択した範囲がリストビューに設定されます。

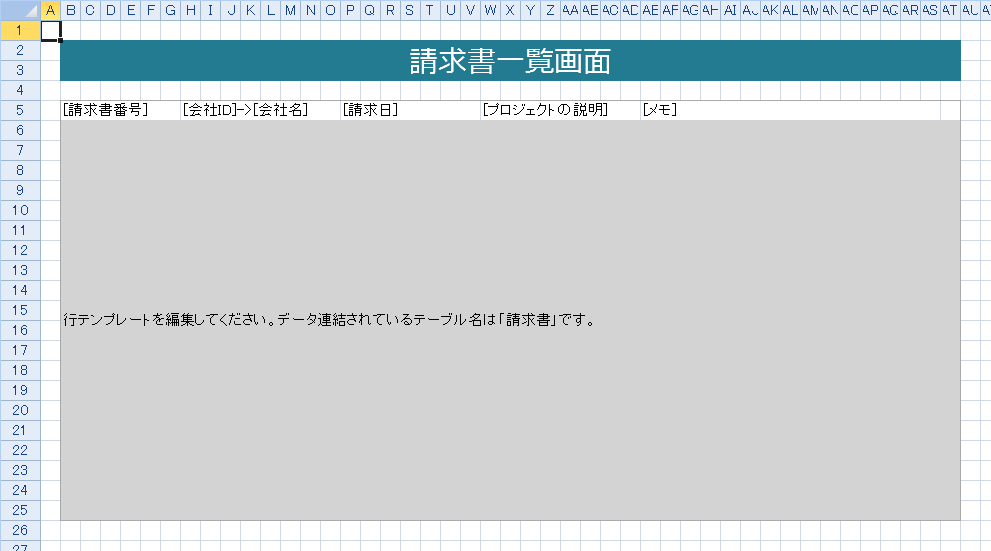
4 行テンプレートを設定します。
リストビュー領域の1行目は「行テンプレート」と呼ばれ、リストビューに表示するフィールドを設定します。最初に「請求書番号」フィールドを表示する領域の設定を行います。
1) 「請求書番号」フィールドを表示させたい領域を選択します。

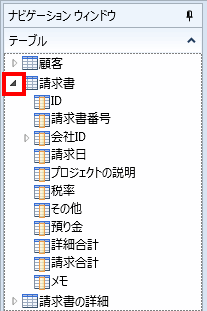
2) ナビゲーションウィンドウで「請求書」テーブルの横の[  ]をクリックしてフィールドを展開します。
]をクリックしてフィールドを展開します。

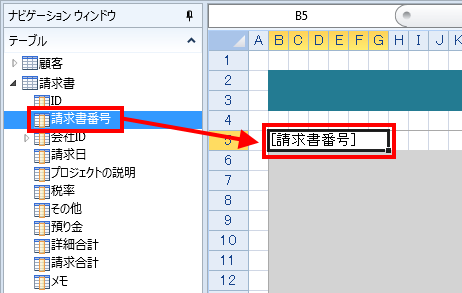
3) 「請求書番号」フィールドをナビゲーションウィンドウから行テンプレートにドラッグ&ドロップします。
これにより「請求書」テーブルの「請求書番号」フィールドがリストビューの行テンプレートに連結されます。

4) 下の図のようにほかのフィールドについても同様の操作で連結します。

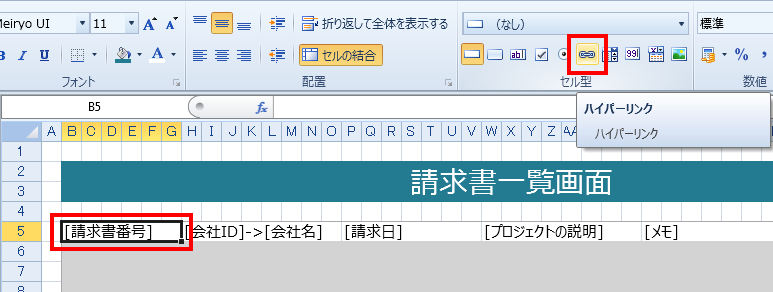
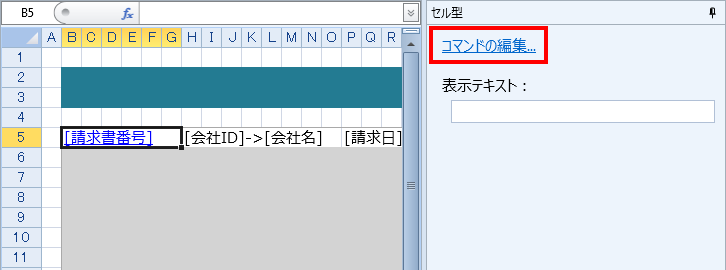
5 行テンプレートで[請求書番号]を連結したセルを選択し、[ホーム]→[  (セル型)]をクリックします。
(セル型)]をクリックします。
[請求書番号]にハイパーリンクのセル型を設定します。

6 右ペインで[コマンドの編集]をクリックします。

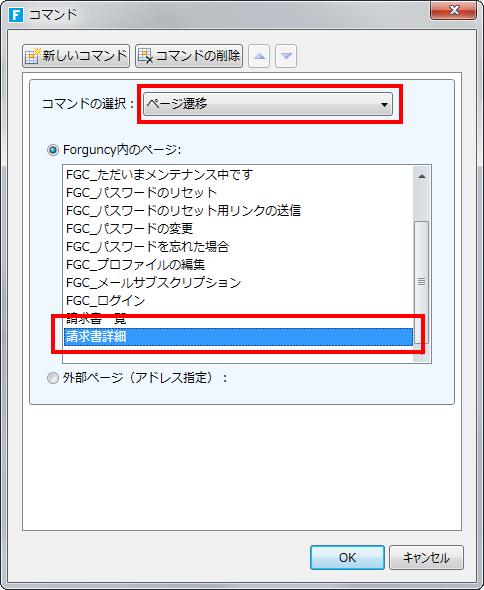
7 コマンドダイアログの「コマンドの選択」で[ページ遷移]、「Forguncy内のページ」で[請求書詳細]を選択します。
請求書番号がクリックされると請求書詳細画面に移動するようになります。

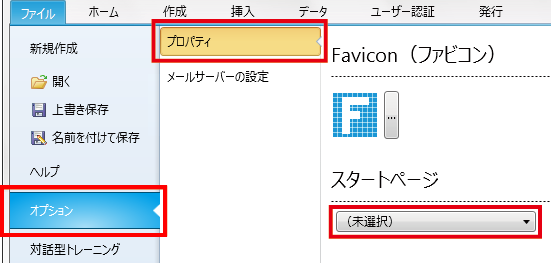
8 リボンタブの[ファイル]→[オプション]→[プロパティ]を選択して「スタートページ」のドロップダウンリストから「請求書一覧」ページを選択します。
この設定を行うことでアプリケーションのデバッグ実行時に必ず「請求書一覧」ページから開始するようになります。

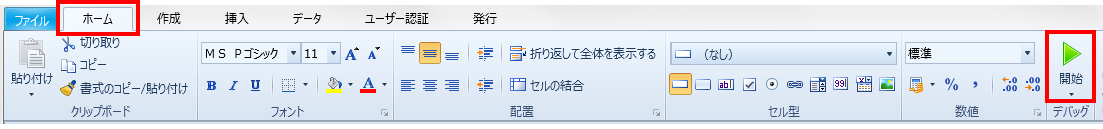
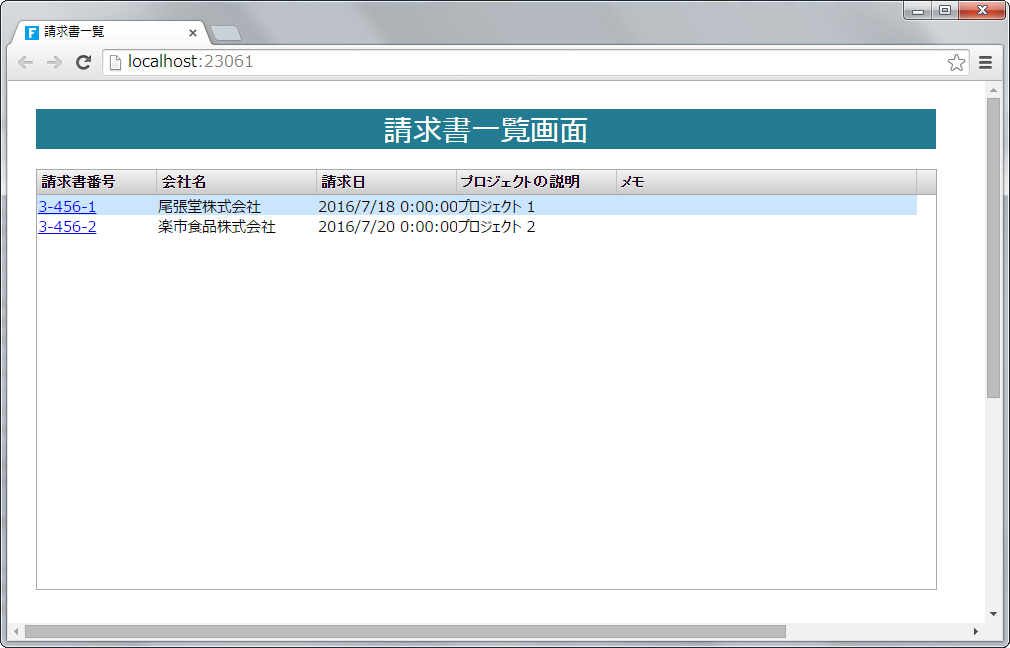
9 デバッグ機能で実際の表示を確認します。
[ホーム]→[  (デバッグ)]をクリックします。
(デバッグ)]をクリックします。

Webブラウザーに作成した画面が表示されます。
<次は請求書詳細画面の作成>