マスターページの適用
このトピックで
マスターページを使うとページの外観やタイトルを統一したり、共通のメニュー項目を配置することができます。
ここではページにマスターページを適用する方法を説明します。
ヒント: モバイルデバイス用のマスターページを作成し、モバイルページに適用することができます。モバイル用のマスターページは、モバイルページにのみ適用できます。適用方法は、通常のマスターページと同様です。
参考:
- マスターページについてはマスターページの作成を参照してください。
- マスターページと通常ページの間で値を参照するには、セルの名前定義を参照してセルの名前を使用してください。
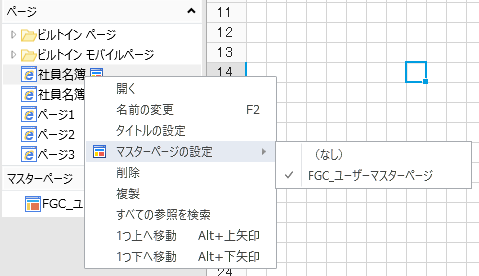
- ナビゲーションウィンドウでマスターページを適用するページを右クリック→[マスターページの設定]→適用するマスターページ名をクリックします。

マスターページが適用されると、ナビゲーションウィンドウのページ名横に
 マークが表示されます。
マークが表示されます。
モバイル用のマスターページが適用されると、ナビゲーションウィンドウのページ名横に
 マークが表示されます。
マークが表示されます。
適用したマスターページのページ設定
「ページ設定」ペインで適用したマスターページの設定をします。
ここでは、マスターページに関連した設定について説明します。

プロパティ名
説明
マスターページの表示方法
マスターページのプレースホルダーに子ページが表示しきれない場合の処理について設定します。ただし、マスターページのプレースホルダーに「比率配分」が設定されている場合、表示方法はこの設定に関わらず「スクロール」扱いとなります。
オーバーフロー
子ページのサイズに合わせてプレースホルダーが拡張されて、すべての内容が表示されます。
スクロール
スクロールバーが表示されます。 ※ この設定は横方向にのみ有効です。
カット
プレースホルダーのサイズだけ子ページが表示されます(はみ出る部分はカットされます)。 ※ この設定は横方向にのみ有効です。