条件を評価して処理を分岐させます。このコマンドの実行についてはコマンド(通常)を参照してください。
条件分岐を設定
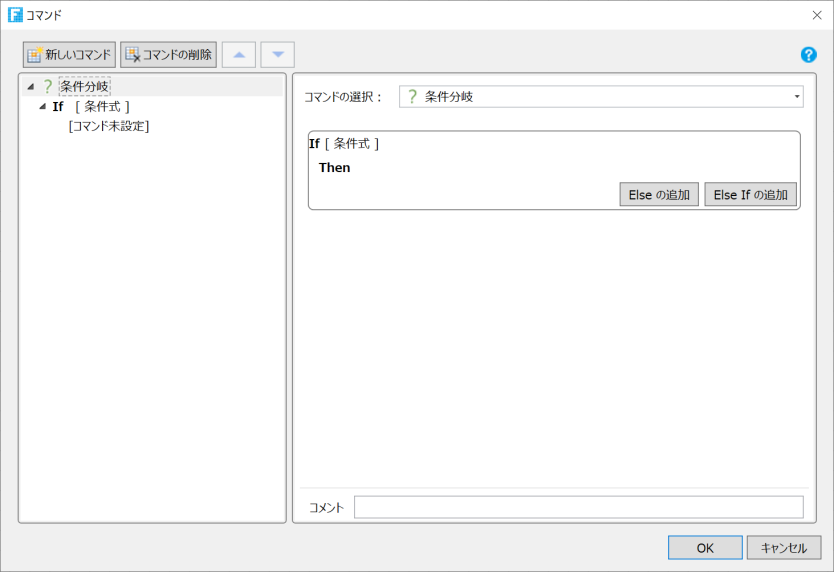
If~Then~Elseの構文で条件式を設定します。

|
If [条件式] |
「条件式」ダイアログで条件式が設定できます。 |
|
Elseの追加 |
Else条件を追加します。 |
|
Else Ifの追加 |
Else If条件を追加します。 |
|
削除 |
条件式を削除できます。 |
条件式の内容を設定
条件式の内容を設定します。「条件式」、「確認ダイアログ」、「JavaScriptによる条件判定」の3つのタブがあります。
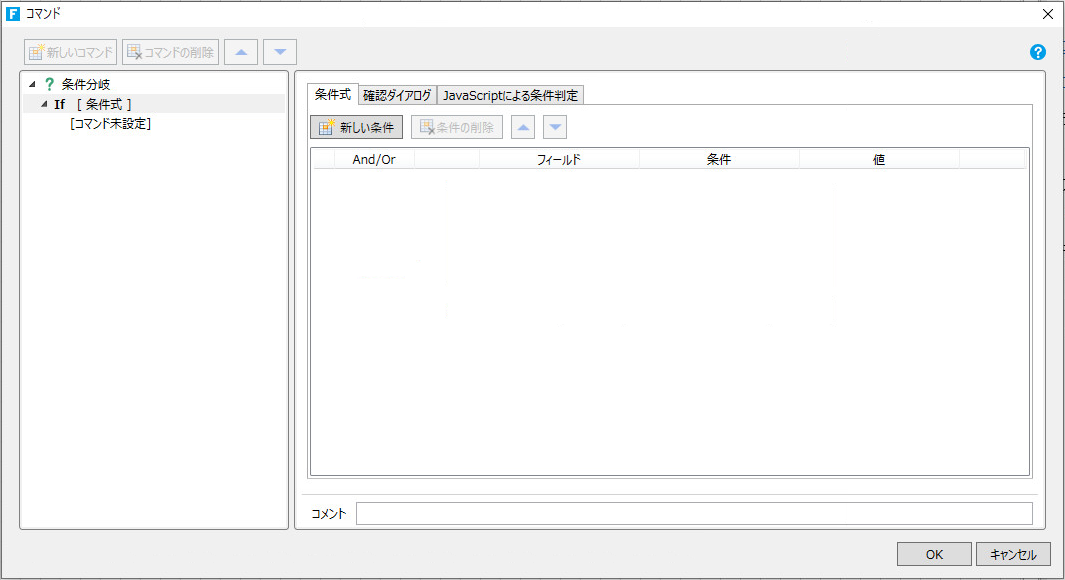
[条件式]タブ

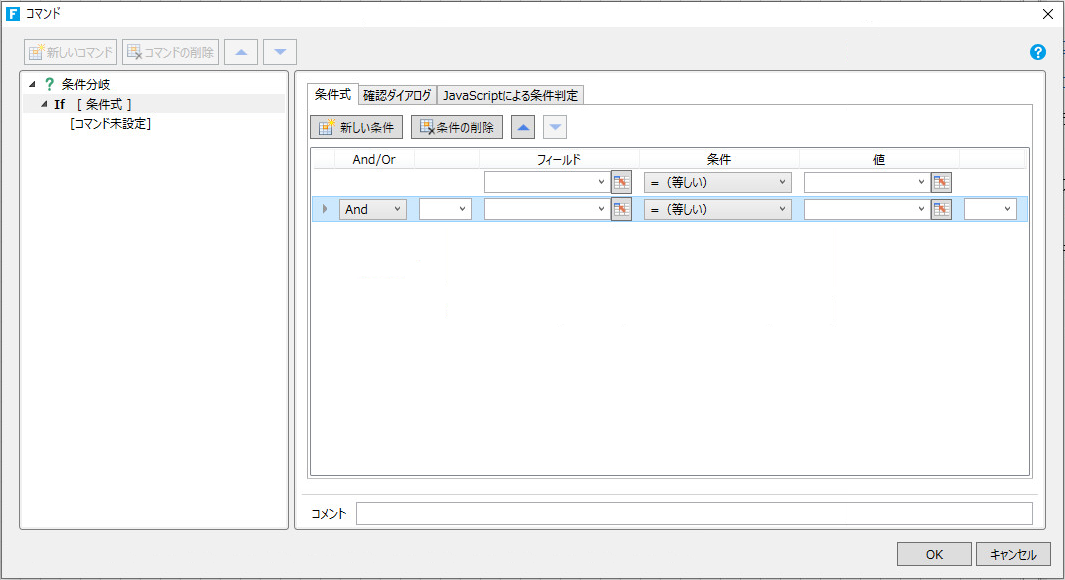
[新しい条件]をクリックして条件を追加します。[条件の削除]をクリックすると、選択されている条件を削除します。
定義済みの条件を複製する場合、複製したい条件を右クリックし「複製」をクリックします。[Ctrl]+[D]キーで複製することも可能です。

|
And/Or |
2つ目以降の条件は直前の条件とAnd/Orで接続できます。 | |||||||||||||||||||||
|
パラメーター |
次の4種のパラメーターのいずれかを指定するか、[ | |||||||||||||||||||||
|
テーブルのフィールド |
テーブルのフィールドを選択します。取得値はカレントレコードにおける指定したフィールドの値となるため、カレントレコードが設定されている必要があります。「作成者」「作成日時」「最終更新者」「最終更新日時」など自動作成されるフィールドも選択できます。 | |||||||||||||||||||||
|
ページ要素 |
ページ上に配置されたセル型などページ要素を選択します。 | |||||||||||||||||||||
|
ログインユーザー |
現在のログインユーザーのユーザー名、氏名、メールアドレス、ロールを選択します。 | |||||||||||||||||||||
|
コンテキスト |
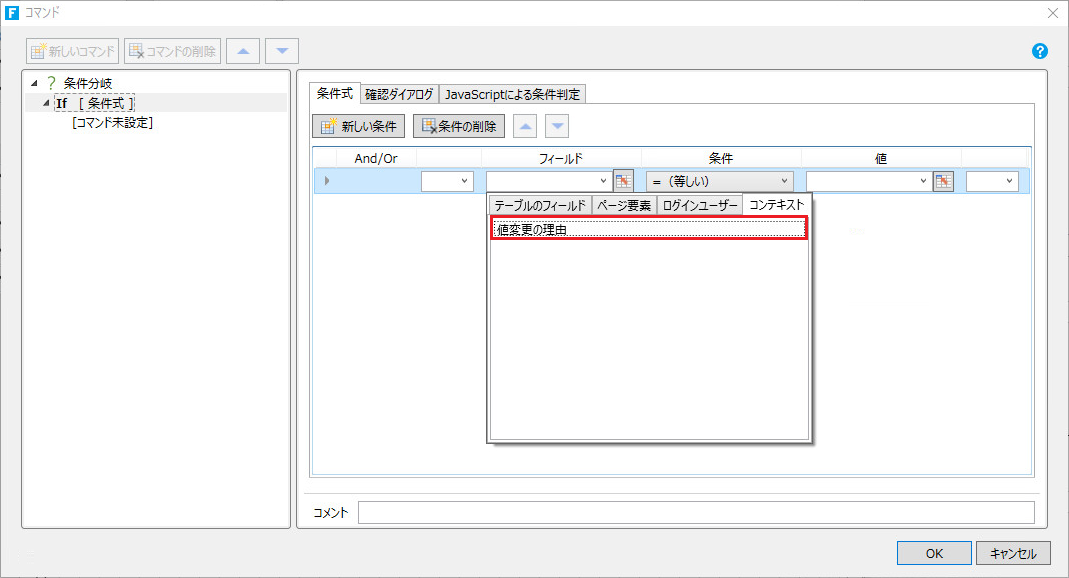
コマンド内で定義された変数や、そのコマンドを設定するセル型などにしたがって用意されている独自の変数が表示されます。また、選択したコンテキスト変数に応じて、値に候補値が表示される場合があります。 例えば、テキストボックスやコンボボックスなどの、入力可能なセル型に対して「条件分岐」コマンドを設定した場合、フィールドにコンテキスト変数「値変更の理由」を設定することが可能です。 このとき、値には「ユーザー入力、データ連結、数式、値の受け渡し、コマンド、その他」のドロップダウンが表示されます。
入力可能なセル型の多くはリストビューでも使用できますが、リストビュー内ではコンテキスト変数「値変更の理由」の挙動が一部異なります。詳細は次の表を確認してください。
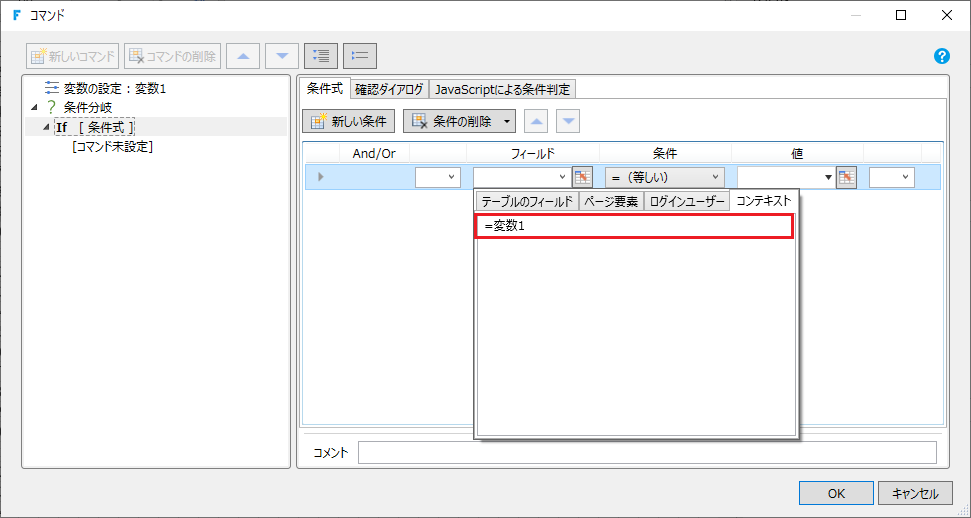
条件コマンドの前に変数が設定されている場合、コンテキスト変数には変数が表示されます。
| |||||||||||||||||||||
|
条件 |
パラメーターと値を比較する条件を「等しい」「より大きい」などの条件を選択します。
| |||||||||||||||||||||
|
値 |
比較する値を設定します。値を入力する他、ヌル値(%Null%)を選択したり、[ | |||||||||||||||||||||
参考:
条件で「指定したリストに含まれる」を使用する場合、「値」にカンマ(,)で区切った文字列を「指定したリスト」として定義します。そのため、項目にカンマが含まれる可能性のある「ログインユーザー.ロール」をフィールドで指定したり、項目そのものにカンマが含まれる文字列は指定できません。また、日付/時刻、時刻、Yes/No型のリストも指定できません。
たとえば、値に「A,B,C,D,E」の文字列を指定した場合、対象のフィールドの値が「G」であれば、リスト「A,B,C,D,E」には含まれないので一致しないと判断されます。しかし、対象のフィールドの値が「A」であれば、リストに含まれるので一致と判断されます。
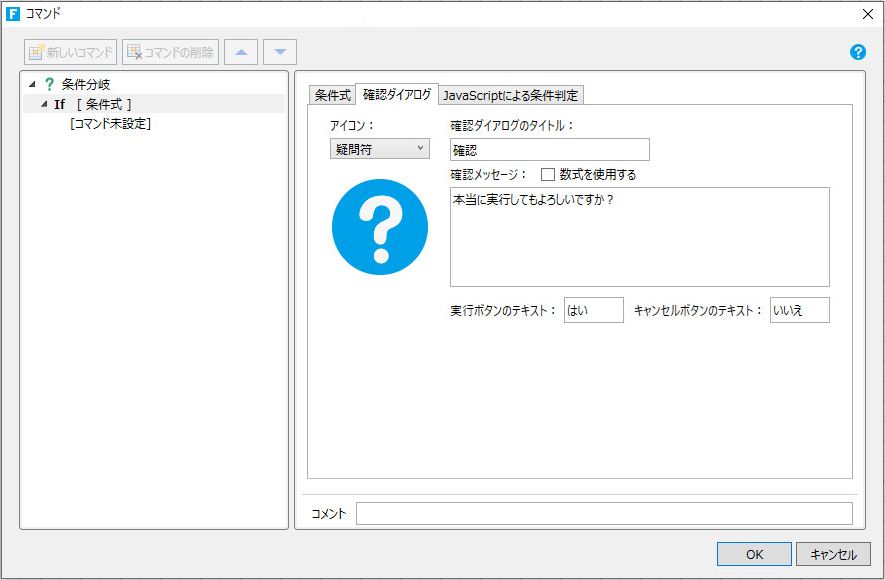
[確認ダイアログ]タブ
確認ダイアログを表示します。

|
アイコン |
ダイアログに表示するアイコンを選択します。 |
|
確認ダイアログのタイトル |
ダイアログのタイトル行を設定します。 |
|
確認メッセージ |
ダイアログのメッセージを設定します。[数式を使用する]にチェックを入れると、セル参照や数式を使用してメッセージを設定できます。 |
|
実行ボタンのテキスト/キャンセルボタンのテキスト |
ボタンに表示するテキストを設定します。 |
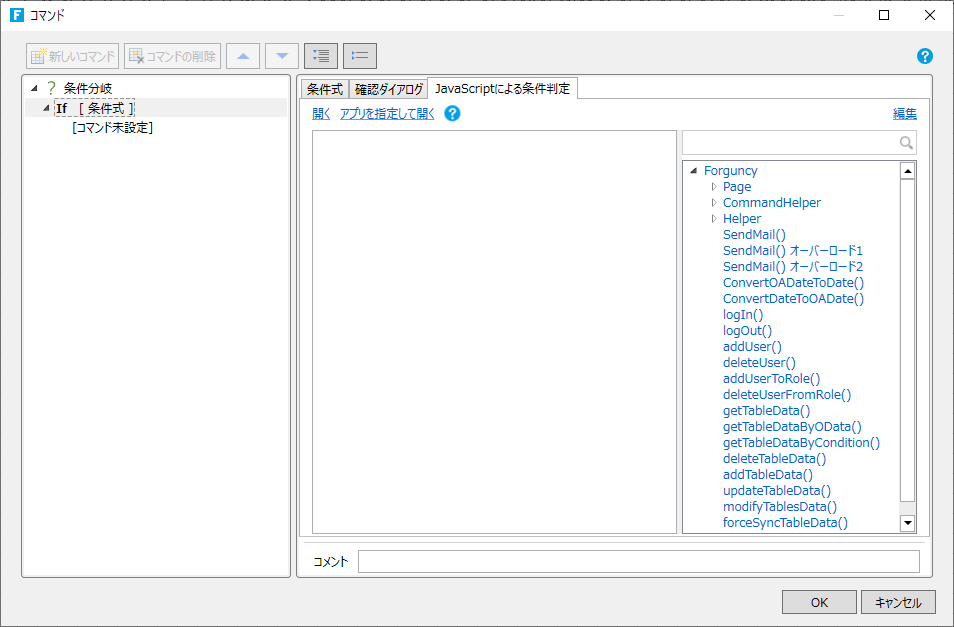
[JavaScriptによる条件判定]タブ
JavaScriptコードを使用して条件判定を行います。
JavaScriptコードのダイアログの右側には、ForguncyのJavaScriptAPIが一覧表示されています。APIの名前上をマウスオーバーするとリファレンスと同じAPIの詳細と使用方法が表示されます。
APIをダブルクリックすると、コード編集領域にそのAPIが挿入されます。またメソッド名を右クリックしてコンテキストメニューから[サンプルコードの挿入]を選択すると、そのAPIのサンプルコードが挿入されます。

コード編集領域では、入力したテキストを自動で補完するオートコンプリート機能が利用できます。オートコンプリートでは、組み込みのシステム、ForguncyのパブリックAPI、JQueryなどのインターフェースを解析しコードを自動補完します。
コード編集領域を右クリックして表示されるコンテキストメニューでは、コード編集やコードの整形を支援する機能が用意されています。

参考:
クラスライブラリなどを「ライブラリJavaScript/CSSの登録」でプロジェクトに登録した場合、そのライブラリのファイルサイズが100KB以下であればオートコンプリート機能が動作します。
|
開く |
JavaScriptファイル(拡張子 .js)に関連付けられているアプリでコードを開きます。 |
|
アプリを指定して開く |
任意のアプリを指定してコードを開きます。 |
|
編集 |
コード編集のダイアログボックスを開きます。ウィンドウの[ |
サンプルコード
| JavaScript |
コードのコピー |
|---|---|
var p = Forguncy.Page; if(p.getCell("textbox1").getValue() == null) { return true; } | |
 ]をクリックしてセルを指定します。
]をクリックしてセルを指定します。

 ]をクリックすると、ダイアログボックスをフルスクリーンで表示してコードを編集することができます。
]をクリックすると、ダイアログボックスをフルスクリーンで表示してコードを編集することができます。