開発中のアプリケーションの外観や動作を確認する場合はWebブラウザーに表示します。 Forguncyには開発用のWebサーバーが内蔵されており、このサーバーを通じてWebブラウザーで確認します。
また、モバイルデバイスで表示した際のレイアウトを確認することもできます。
参考:
- デバッグ時にログイン画面を表示したくない場合は、プロジェクトの実行を参照してください。
- 開発用のWebサーバーは、デバッグ実行とプロジェクトの保存のいずれかの操作か2時間経過すると動作を停止します。 再度、ユーザーがForguncy Builderでデバッグ実行またはプロジェクトを保存すると、開発用のWebサーバーは自動的に起動します。 開発用Webサーバーのデバッグ実行またはプロジェクトを保存するたびに、Forguncy Serverの実行時間は2時間ずつ延長されます。
-
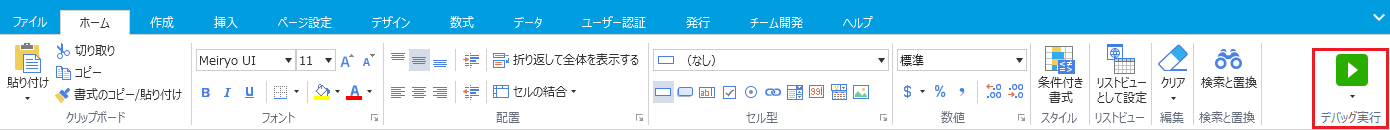
デバッグ実行[
 ]をクリックします。
]をクリックします。
-
作成中のアプリケーションがWebブラウザーに表示され、発行時と同じ状態で確認できます。
デバッグ実行時の初期ページはスタートページの設定に依存します。詳しくはアプリケーション設定のスタートページを参照してください。

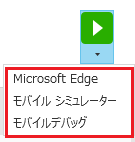
表示するWebブラウザーを選択する場合はデバッグ実行[
 ]ドロップダウンボタンの下にある[▼]をクリックして目的のWebブラウザーを選択します。ここには、ForguncyがサポートするWebブラウザーのうち、その環境で使用可能なWebブラウザーが表示されます。
]ドロップダウンボタンの下にある[▼]をクリックして目的のWebブラウザーを選択します。ここには、ForguncyがサポートするWebブラウザーのうち、その環境で使用可能なWebブラウザーが表示されます。
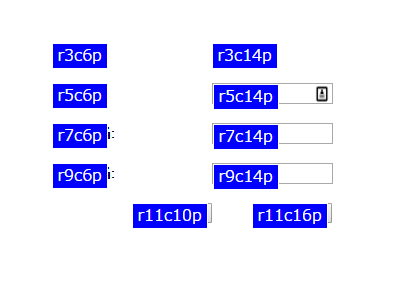
Ctrl キーを押しながら[ホーム]リボンタブ→[開始]ボタンをクリックすると、非表示の行/列が表示された状態を確認できます。
-
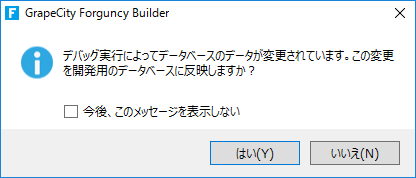
デバッグ実行中にアプリケーションからデータベース上のデータを変更した場合、次の図のダイアログが表示され、変更したデータをForguncy Builder上の内部データベースに反映するかどうかを選択できます。

本ダイアログは、外部データベースのデータを変更した場合にも表示されますが、外部データベースの場合には本ダイアログでクリックするボタンに関わらず、データはリアルタイムに反映されていることに注意してください。なお、オプションの環境設定にて、本ダイアログを表示するかしないかの設定を行うことが可能です。
参考:開発用Webサーバーのポート番号はアプリケーション設定のデバッグから変更できます。
ヒント:アプリケーションがプロジェクト(FGCP)ファイルへと保存されている場合、アプリケーション修正の際に再度デバッグの開始ボタンをクリックする必要はありません。上書き保存ボタンをクリックしてプロジェクトを保存し、Webブラウザーでページの再読み込みを行えば、行った修正は反映されます。
ヒント:Webブラウザー上でセルを選択し、Ctrl + M キーを押すと、セルの名前が表示されます。セルに名前がついていない場合はIDが表示されます。キーを離すと、セル名またはIDの表示がなくなります。この機能は、JavaScript APIを使用しているアプリケーションのデバッグ時に便利です。

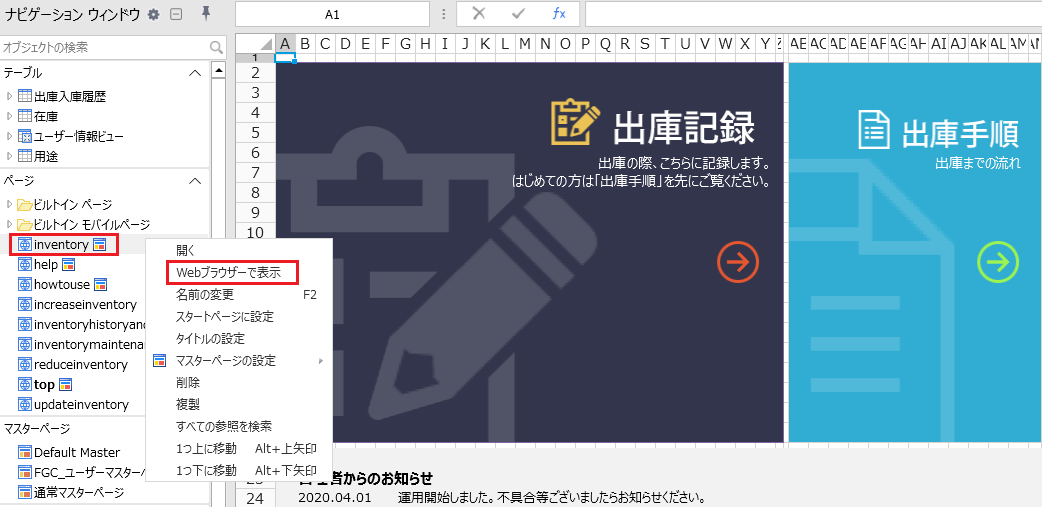
ページの表示を確認する
表示したいページを右クリックして、コンテキストメニューから「Webブラウザーで表示」を選択すると、スタートページを無視して、指定したページを直接Webブラウザーで表示します。

↓

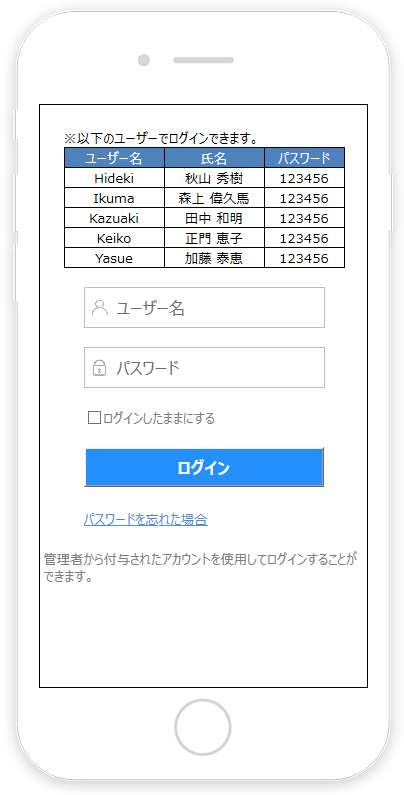
モバイルデバイスの表示を確認する
開発中のアプリケーションの外観や動作について、モバイルデバイスでの表示を確認することもできます。ただし、パソコンのWebブラウザー上での表示となるため、たとえばスクロールバーが表示されてしまうなど、モバイルデバイスと完全に同じ表示状態にはなりません。
-
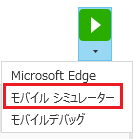
[
 ]ドロップダウンボタンの下にある[▼]をクリックして[モバイルシ ミュレータ]を選択します。
]ドロップダウンボタンの下にある[▼]をクリックして[モバイルシ ミュレータ]を選択します。
作成中のアプリケーションのモバイルデバイスでのレイアウトをWebブラウザーで確認できます。

参考: モバイル シミュレーターで表示される画面サイズは、iPhone SE(第3世代)と同じピクセルサイズ(375×667)です。