モーダル通知
このトピックで
メッセージアラート、確認メッセージ、コンテンツ送信のためのシステムのメッセージアラートボックスをシミュレートするために実装されたモーダルダイアログコンポーネントのセット。

設定可能なコマンドの種類
通常
|
サーバーサイド |
スケジュールタスク |
リストビュー上のセル型(値変更時に実行されるコマンドのセル型 |
ページロード時 |
ワークフローのアクション実行前/実行後 |
ワークフローのリマインダー |
再利用コマンド |
|---|---|---|---|---|---|---|
|
- |
- |
● |
● |
- |
- |
● |
使い方
- プラグインのインストールにより、[モーダル通知]が[コマンドの選択]のドロップダウンリストに追加されます。

-
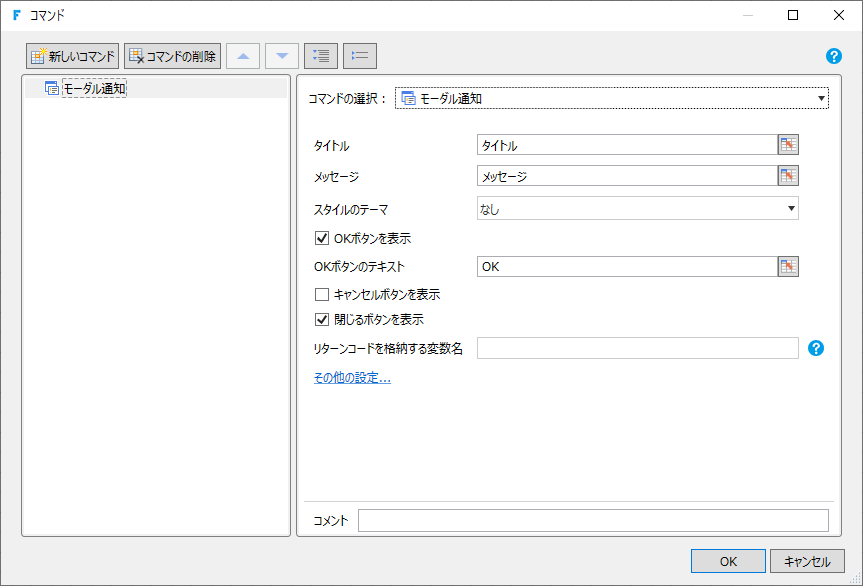
[モーダル通知]の各プロパティを設定します。

プロパティ名 説明 タイトル モーダル通知のタイトル。 メッセージ モーダル通知メッセージの内容。 スタイルのテーマ 通知のスタイルを成功、警告、情報、エラーから選択します。 OKボタンを表示 モーダル通知にOKボタンを表示します。
チェックすると、OKボタンのテキストを設定できます。
キャンセルボタンを表示 モーダル通知にキャンセルボタンを表示します。
チェックすると、キャンセルボタンのテキストを設定できます。
閉じるボタンの表示 モーダル通知に閉じるボタンを表示します。 リターンコードを格納する変数名 モーダルを閉じた時の操作を、このコマンド内で利用できる変数に格納します。OKボタンクリック時に「confirm」、それ以外で「cancel」を格納します。「詳細設定」>「キャンセル操作と閉じる操作を区別」をチェックすると、キャンセルボタンクリック時に「cancel」、それ以外で「close」を格納します。 その他の設定 -
入力フォームを表示
モーダル通知に入力フォームを追加します。
-
コンテンツを中央揃え
-
ボタンデザインを丸くする
-
クリックでモーダルを閉じる
-
Escキーでモーダルを閉じる
-
キャンセル操作と閉じる操作を区別
キャンセルボタンクリック時にリターンコード「cancel」を、それ以外で「close」を返します。
-
-
デバッグ実行して、アプリケーションの動作を確認します。