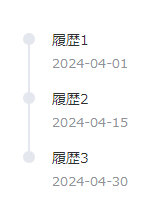
タイムライン表示を使用して、時刻を伴う履歴情報を視覚的に表現できます。

配置領域
| リストビューの行テンプレート | 不可 |
使い方
-
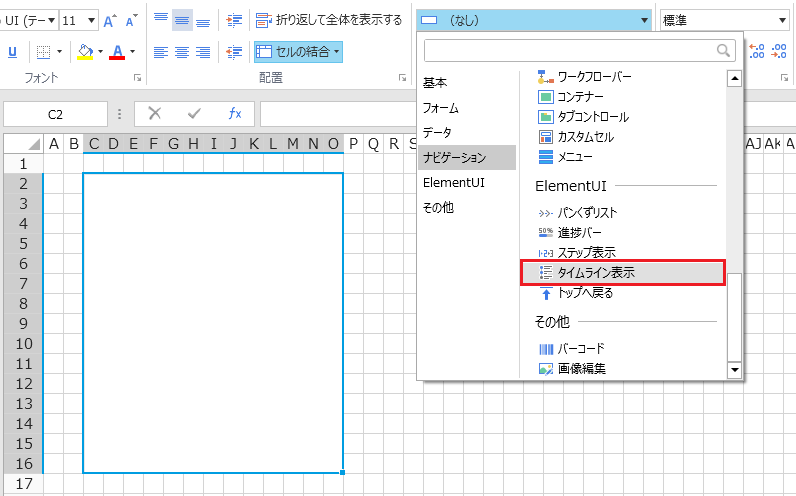
任意のセルの領域にタイムライン型セルを設定します。

-
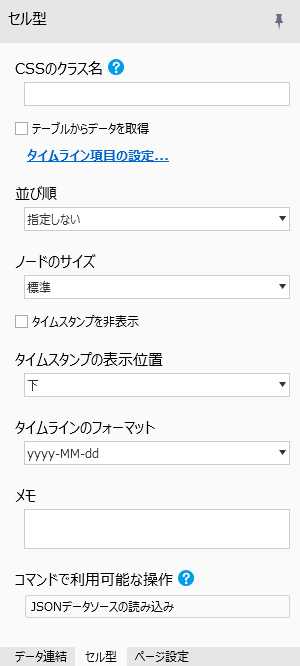
右ペイン下部の[セル型]タブをクリックして、タイムラインの設定を行います。

テーブルからデータを取得
チェックした場合、テーブルからタイムライン項目のデータを取得します。取得するデータは、「タイムライン項目のデータ連結設定…」から設定します。
チェックしない場合、「タイムライン項目の設定…」をクリックして、タイムライン項目を編集できます。
並び順
項目の並び順を設定します。指定しない、タイムスタンプ昇順、タイムスタンプ降順から選択します。
ノードのサイズ ノードのサイズを標準、大から選択します。 タイムスタンプを非表示 チェックすると、タイムスタンプを非表示にします。 タイムスタンプの表示位置 タイムスタンプの表示位置を、タイトルの上、下から選択します。 タイムラインのフォーマット タイムスタンプのフォーマットを設定します。選択項目以外に、任意のフォーマットを入力できます。 -
デバッグ実行して、アプリケーションの動作を確認します。
コマンドで利用可能な操作
特定の条件を満たした場合に右ペインの「セル型」タブに「コマンドで利用可能な操作」プロパティが追加されます。
以下の操作名が記載されているボックスをページ上のセルに向かってドラッグ&ドロップすることで[セル型の操作]コマンドが設定されたボタンが生成されます。ドラッグ&ドロップの先がボタン型セルだった場合、ボタン型セル内で設定されているコマンドの一番最後にセル型の操作コマンドが追加されます。
設定方法の詳細についてはセル型の操作を参照してください。
| 操作 | 条件 | 詳細 |
| データソースの読み込み | なし |
JSONデータソースを読み込みます。 以下のようなJSONデータソースを直接読み込みます。 [ {"title":"履歷1","timestamp":""2018-04-15"}, {"title":"履歷2","timestamp":"“2018-04-13}, {"title":"履歷3","timestamp":"2018-04-11"} ] タイトルとタイムスタンプに相当するプロバティ名を[設定値]から指定できます。 通常、JSONデータソースはHTTPリクエストコマンドかサーバーサイドコマンドから取得することを想定しています。 |
| テーブルデータの再読み込み | [テーブルからデータを取得]にチェックを入れる。 | 連結データが変更された際に自動的にデータを再読み込みできない場合、このコマンドでデータを再読み込みします。 |