
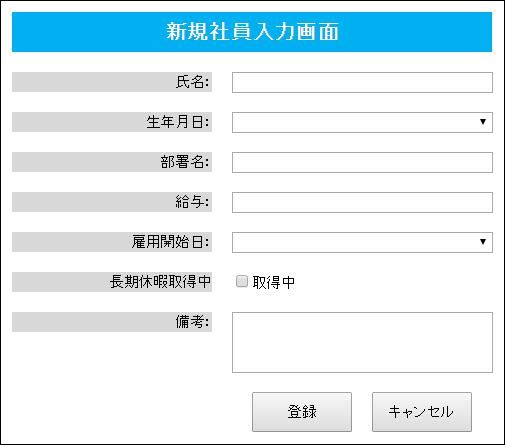
新しい社員情報を登録できるように社員情報入力画面を作成します。
1 新しいページを追加する を参照して新しいページを作り、ページ名を「新規社員入力画面」に変更し、ページに「新規社員入力画面」というタイトルを作成します。

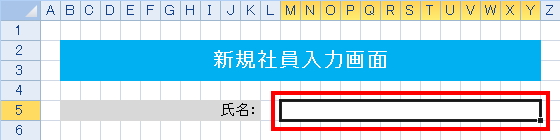
2 データ入力欄を作成します。
データを入力するセルに「セル型」を設定します。セル型にはテキストボックスやチェックボックスなどが用意されており、テーブルのフィールドと連結したり各種の動作を設定することができます。
最初に「氏名」入力用のテキストボックスを作成して氏名フィールドとデータ連結します。
1) テキストボックスを設定するセルを選択します(データの入力に十分なサイズを確保しておきます)。

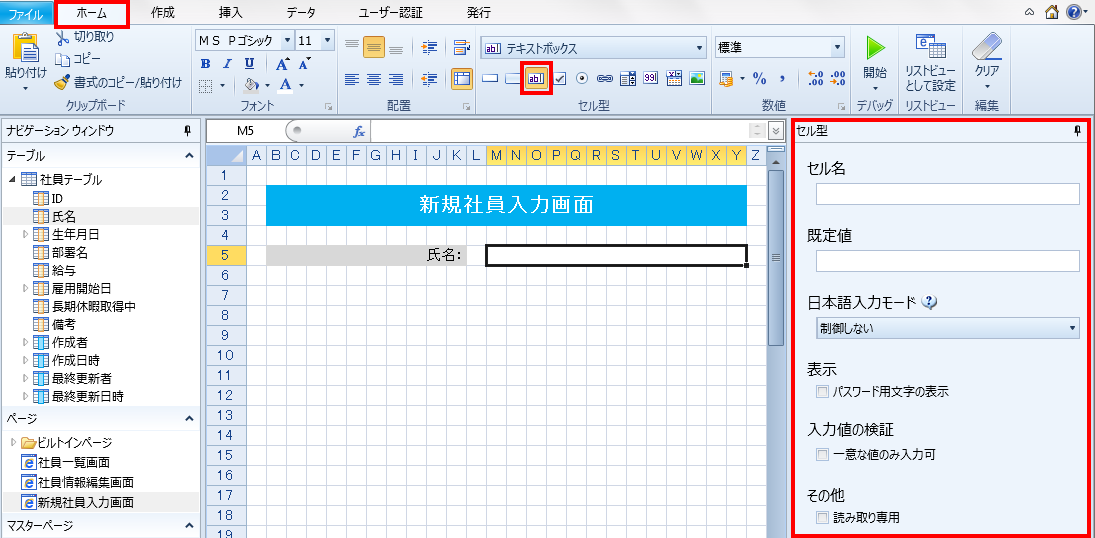
2) [ホーム]→  (セル型)をクリックします。
(セル型)をクリックします。
画面右のペインに現在のセルのセル型と設定項目が表示されます。画面右のペインにセル型以外のタブが表示されている場合には、セル型のタブをクリックして選択してください。

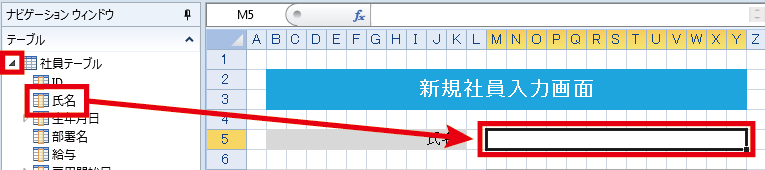
3) ナビゲーションウィンドウで「社員テーブル」左の[  ]をクリックしてフィールド名を展開し、[氏名フィールド]をテキストボックスのセルにドラッグ&ドロップします。
]をクリックしてフィールド名を展開し、[氏名フィールド]をテキストボックスのセルにドラッグ&ドロップします。
テキストボックスとフィールドがデータ連結されセルにフィールド名が表示されます。

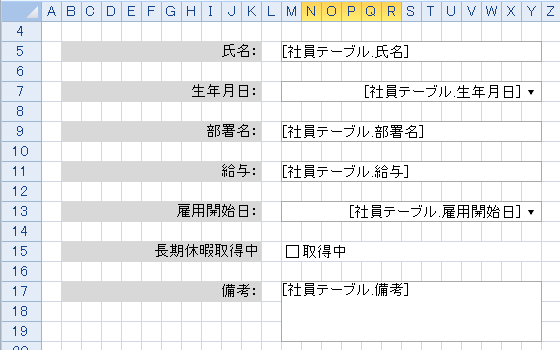
4) 同様に他のフィールドの入力欄も作成します。
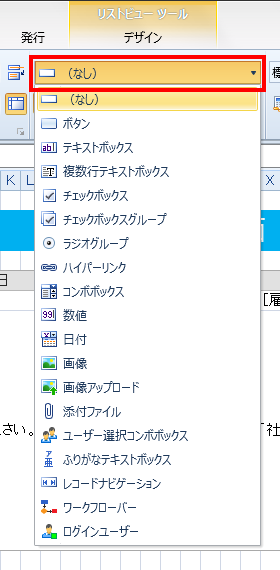
セル型はセル型の[▼]をクリックして選択します。

フィールドごとに次のセル型を設定してフィールドをデータ連結します。
|
フィールド名 |
氏名 |
生年月日 |
部署名 |
給与 |
雇用開始日 |
長期休暇取得中 |
備考 |
|
入力欄のセル型 |
テキストボックス |
日付 |
テキストボックス |
テキストボックス |
日付 |
チェックボックス |
複数行テキストボックス |

3 登録、キャンセルボタンを作成します。
入力した情報を登録するボタンとキャンセルするボタンを作成します。
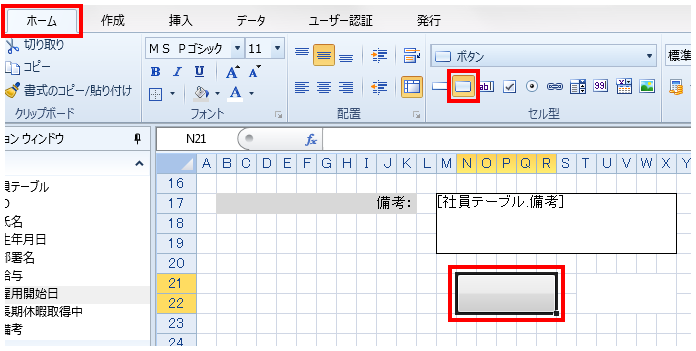
1) ボタンにするセルを選択します(任意のサイズにしておきます)。

2) [ホーム]→[  (セル型)]をクリックします。
(セル型)]をクリックします。
選択したセルがボタンに変わります。

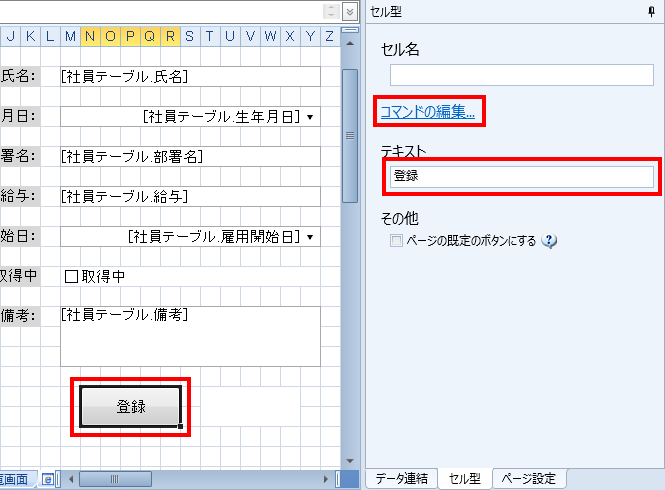
3) ボタンをダブルクリックするか、右側のペインの「テキスト」にボタンに表示するテキストを入力します。
ボタンにテキストが表示されます。
続いて[コマンドの編集]をクリックします。

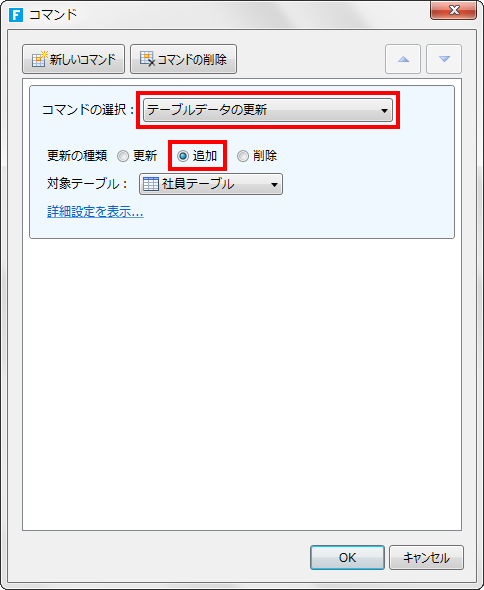
4) ボタンが押された時の動作をコマンドで設定します。
「コマンドの選択」ドロップダウンリストで[テーブルデータの更新]を選びます。
「更新の種類」で[追加]を選択します。

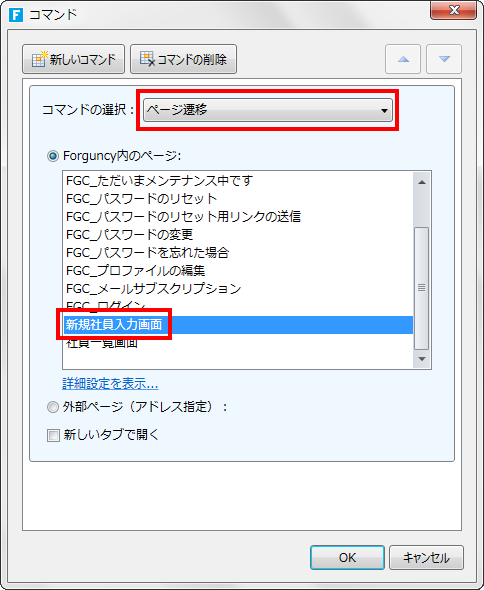
5) 続けて、[新しいコマンド]ボタンをクリックしてコマンドを1つ追加し、コマンドダイアログの「コマンドの選択」ドロップダウンリストで[ページ遷移]を選びます。
[Forguncy内のページ]で[社員一覧画面]を選択します。
これでデータの登録後に「社員一覧画面」に戻る設定となります。
6) [キャンセル]ボタンを作成します。
キャンセルボタンが押された時は「社員一覧画面」が表示されるように設定します。
コマンドダイアログの「コマンドの選択」ドロップダウンリストで[ページ遷移]を選びます。
[Forguncy内のページ]で[社員一覧画面]を選択します。

7) [ホーム]→[  (デバッグ)]をクリックしてWebブラウザーで動作を確認します。
(デバッグ)]をクリックしてWebブラウザーで動作を確認します。

4 社員一覧画面に新規社員入力用のボタンを付けます。
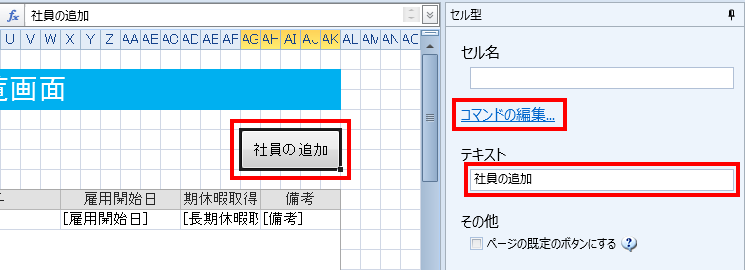
社員一覧画面に「社員の追加」ボタンを付け「新規社員入力画面」に遷移するようにします。ボタンは任意の位置で構いませんが、下の図のようにする場合、行を挿入するなどしてボタンを配置する領域を確保します。

[コマンドの編集]をクリックして次のように設定します。

<次は社員情報編集画面の作成>