
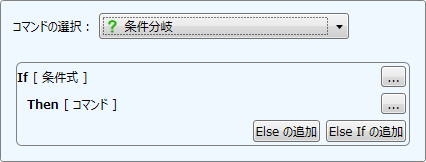
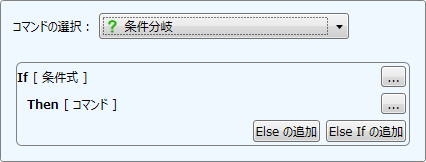
条件を評価して処理を分岐します。
If~then~elseの構文で条件式を設定します。

|
[...] |
「条件式」ダイアログで条件式が設定できます。 |
|
Elseの追加 |
Else条件を追加します。 |
|
Else Ifの追加 |
Else If条件を追加します。 |
|
削除 |
条件式を削除できます。 |
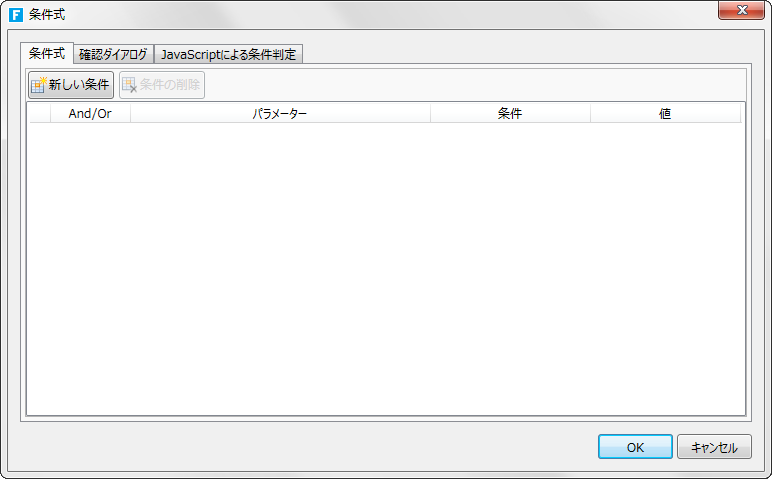
「条件式」ダイアログで条件を設定します。次の2つのタブがあります。
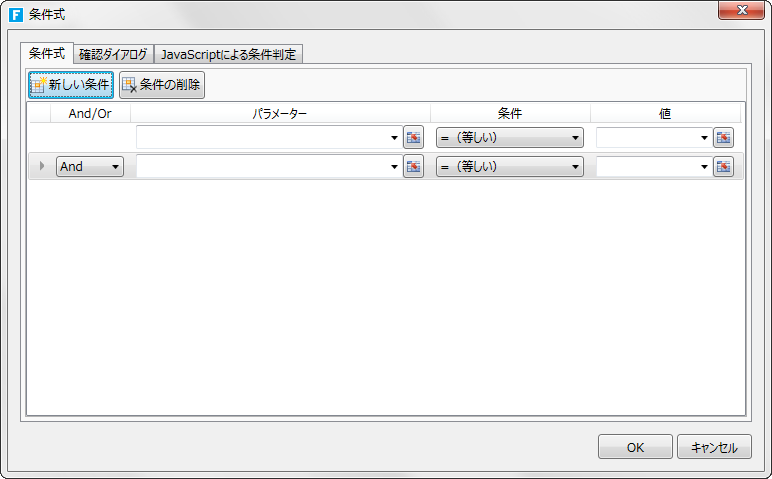
●[条件式]タブ

[新しい条件]をクリックして条件を追加します。

|
And/Or |
2つ目以降の条件は直前の条件とAnd/Orで接続できます。 | |
|
パラメーター |
次の3つのパラメーターのいずれかを指定するか、[ | |
|
テーブルのフィールド |
テーブルのフィールドを選択します。「作成者」「作成日時」「最終更新者」「最終更新日時」など自動作成されるフィールドも選択できます。 | |
|
ページ要素 |
ページ上に配置されたセル型などページ要素を選択します。 | |
|
ログインユーザー |
現在のログインユーザーのユーザー名、氏名、メールアドレス、グループを選択します。 | |
|
条件 |
パラメーターと値を比較する条件を「等しい」「より大きい」などの条件を選択します。 | |
|
値 |
比較する値を設定します。値を入力する他、ヌル値(%Null%)を選択したり、[ | |
[条件の削除]をクリックすると、選択されている条件が削除されます。
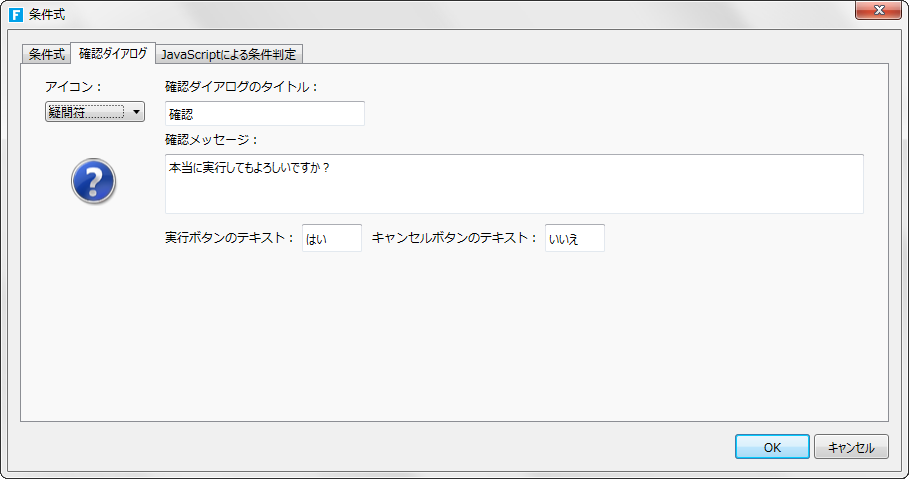
●[確認ダイアログ]タブ
確認ダイアログを表示します。

|
アイコン |
ダイアログに表示するアイコンを選択します。 |
|
確認ダイアログのタイトル |
ダイアログのタイトル行を設定します。 |
|
確認メッセージ |
ダイアログのメッセージを設定します。 |
|
実行ボタンのテキスト/キャンセルボタンのテキスト |
ボタンに表示するテキストを設定します。 |
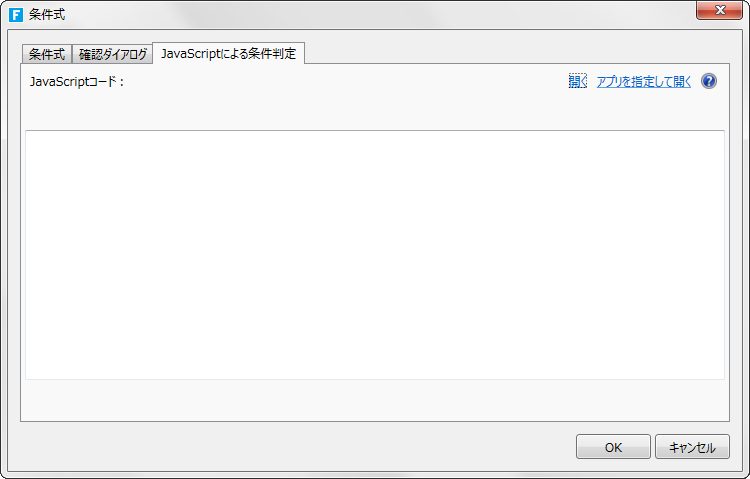
● [JavaScriptによる条件判定]タブ
[JavaScriptによる条件判定]タブ
JavaScriptコードを使用して条件判定を行います。この機能はForguncy Builder Proでのみ利用可能です。

|
開く |
JavaScriptファイル(拡張子 .js)に関連付けられているアプリでコードを開きます。 |
|
アプリを指定して開く |
任意のアプリを指定してコードを開きます。 |
|
JavaScriptコード |
ここに記載されたJavaScriptコードでtrueが返された場合にのみ条件が有効と判定されます。 |
サンプルコード
var p = Forguncy.Page; if(p.getCell("textbox1").getValue() == null) { return true; }

