
セル型で画像アップロードボックスを作成します。画像アップロードボックスをクリックすると画像ファイル選択ダイアログが表示されます。ファイルを選択すると画像がボックス内に表示されます。
このセル型は、リストビューの行テンプレート領域に設定することはできません。

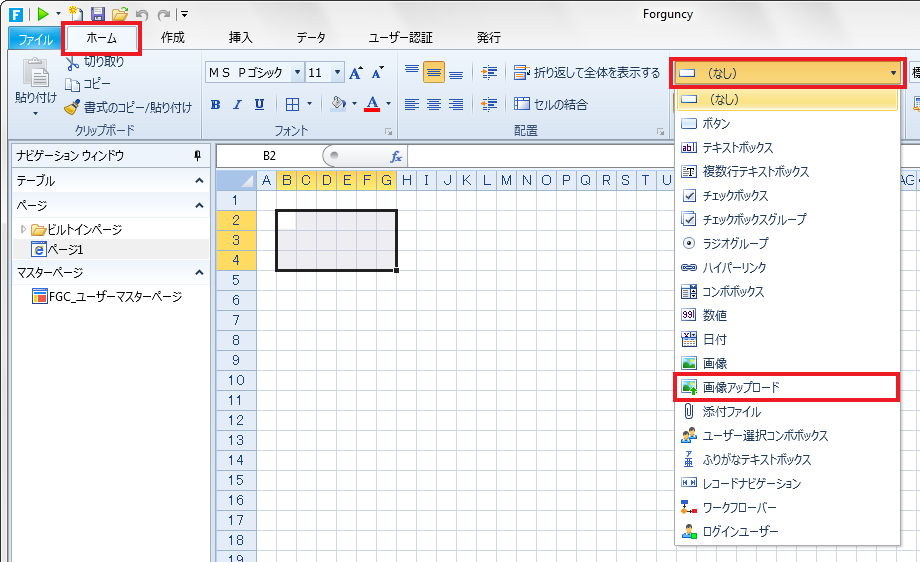
1 セルを選択して[ホーム]→[セル型]のドロップダウンリストから[画像アップロード]を選択します。
選択したセルが画像アップロード型になります。
画像が表示できるようにセルを選択してください。

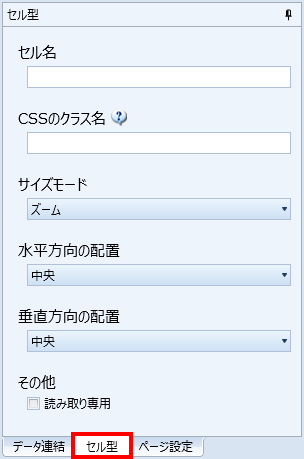
2 右ペインで画像アップロードボックスの設定をします。
右ペイン下部の[セル型]タブをクリックして、画像アップロードボックスの設定を行います。

|
サイズモード |
選択したセル領域に対して画像をどう表示するかを設定します。 |
|
水平方向の配置 |
選択したセル領域内での画像の水平方向の配置を左/中央/右で設定します。 |
|
垂直方向の配置 |
選択したセル領域内での画像の垂直方向の配置を上/中央/下で設定します。 |
|
読み取り専用 |
読み取りのみで、画像のアップロードはできません。 |
3 必要に応じてデータ連結をします。
Forguncyの内部データベースに画像アップロード型セルを使用して画像データを格納する場合、データベースのテーブルに格納される値は画像データではなく画像ファイルのファイル名です。そのため、このセル型とデータ連結する場合に必要となるフィールドのデータ型はテキスト型となります。
データ連結の方法については、セル型の設定とデータの連結 を参照してください。