 セルのHTML要素取得方法
セルのHTML要素取得方法 セルのHTML要素取得方法
セルのHTML要素取得方法Forguncyで設定したセルは、Webブラウザーに表示される際には、HTMLのdiv要素となります。JavaScriptを使用してこれらのdiv要素を直接操作したい場合、要素を取得するためにはいくつかの指定方法があります。
オブジェクト名を設定するに記載されている方法でリストビューやセルにオブジェクト名を設定している場合、オブジェクト名はdiv要素のfgcname属性として設定されています。そのため、以下のようなjQueryセレクタを使用して取得可能です。
$("[fgcname='hogeHeader']").animate({marginLeft: "0.6in"}, 1500 );


セル型が設定されているセル、もしくはセル名が設定されているセルの場合、div要素には以下のようなルールに基づいたidが設定されています。
"r" + 行番号から1を引いた値 + "c" + 列番号から1を引いた値 + "p"

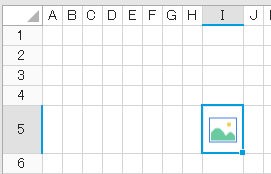
たとえば、上の図のように画像型セルが設定されている I5 セルの要素のidは "r4c8p" となります。
$("#r4c8p").animate({opacity: 0}, 1500 );

