
セル型で画像アップロードの領域を作成します。画像アップロードの領域をクリックすると画像ファイル選択ダイアログが表示されます。ファイルを選択すると画像が領域内に表示されます。
画像アップロードの領域内に画像ファイルをドラッグ&ドロップしてアップロードすることもできます(リストビューの行テンプレート部分に作成した場合を除く)。複数ファイルをドラッグ&ドロップしても、アップロードされるのは1ファイルのみです。

リストビューの行テンプレート部分に作成した際、アップロードした画像を削除するにはキーボードの[Delete]キーを使用します。
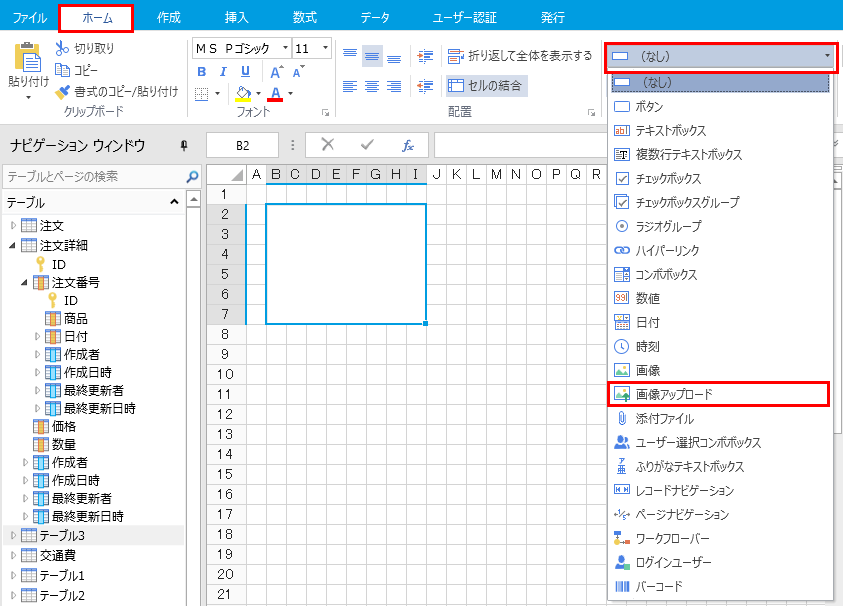
1 セルを選択して[ホーム]→[セル型]のドロップダウンリストから[画像アップロード]を選択します。
選択したセルが画像アップロード型になります。
画像が表示できるようにセルを選択してください。

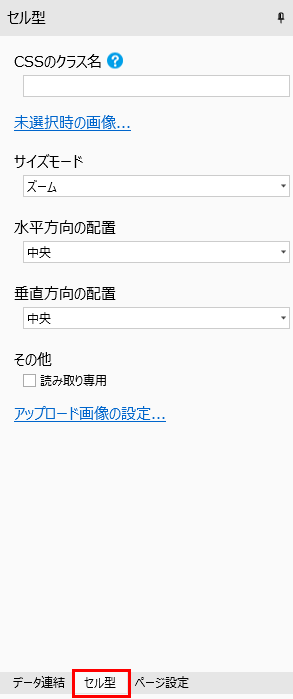
2 右ペインで画像アップロードボックスの設定をします。
右ペイン下部の[セル型]タブをクリックして、画像アップロードボックスの設定を行います。

|
未選択時の画像 |
[未選択時の画像]をクリックして画像をアップロードしていない際に表示する画像ファイルを選択します。 |
|
サイズモード |
選択したセル領域に対して画像をどう表示するかを設定します。 |
|
水平方向の配置 |
選択したセル領域内での画像の水平方向の配置を左/中央/右で設定します。 |
|
垂直方向の配置 |
選択したセル領域内での画像の垂直方向の配置を上/中央/下で設定します。 |
|
読み取り専用 |
読み取りのみで、画像のアップロードはできません。 |
|
アップロード画像の設定 |
[アップロード画像の設定]をクリックして画像の自動縮小を行うかどうかを選択します。 この設定の有無にかかわらず、Forguncyはアップロードされた画像に基づき以下の3種類のサイズをForguncy
Server側で作成し、保存します。 |
3 必要に応じてデータ連結をします。
Forguncyの内部データベースに画像アップロード型セルを使用して画像データを格納する場合、データベースのテーブルに格納される値は画像データではなく画像ファイルのファイル名です。使用するフィールドのデータ型は画像型です。
データ連結の方法については、セル型にデータを連結する を参照してください。