
ここでは、アプリケーション単位、つまりすべてのページで共通のJavaScriptコード/CSSを使用する場合に、使用するJavaScriptファイル(拡張子:JS)やスタイルシートファイル(拡張子:CSS)を、Forguncyプロジェクトに登録する方法を説明します。その他のJavaScriptを設定する方法についてはカスタムJavaScriptを参照してください。
JavaScriptファイルとスタイルシートファイルは複数個登録することができ、それらはアプリケーションのすべてのページで有効なファイルとなります。
登録するファイルは、Forguncyの開発環境上にあるローカルファイルを指定することもできますし、CDN(コンテンツデリバリネットワーク)などのインターネット上で提供されているJavaScript/CSSファイルのURLを指定することもできます。以下にこれらの2つの方法を説明します。
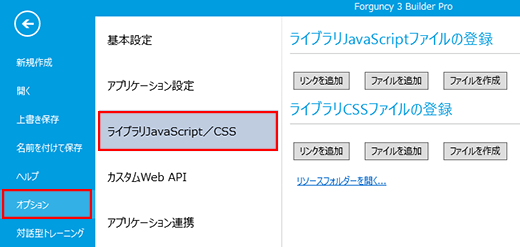
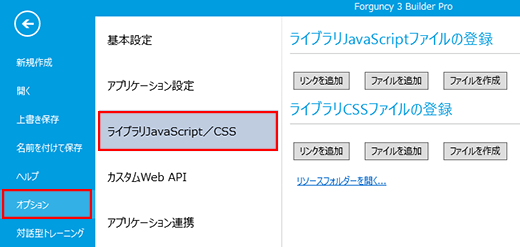
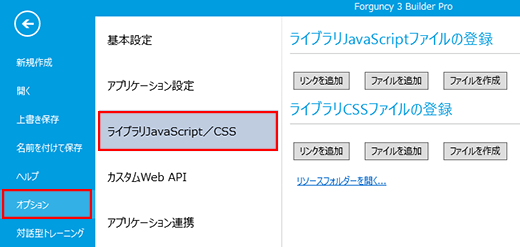
1 [ファイル]→[オプション]→[ライブラリJavaScript/CSS]を選択して「ライブラリJavaScript/CSS」画面を表示します。

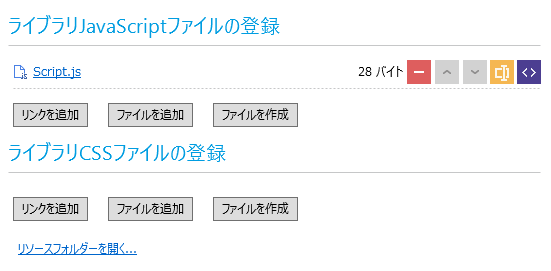
2 [ファイルを追加]ボタンをクリックして登録したいJavaScript/CSSファイルを指定するか、[ファイルを作成]ボタンをクリックして新規ファイルを作成します。
登録/作成されたJavaScript/CSSファイルのファイル名とファイルサイズが表示されます。

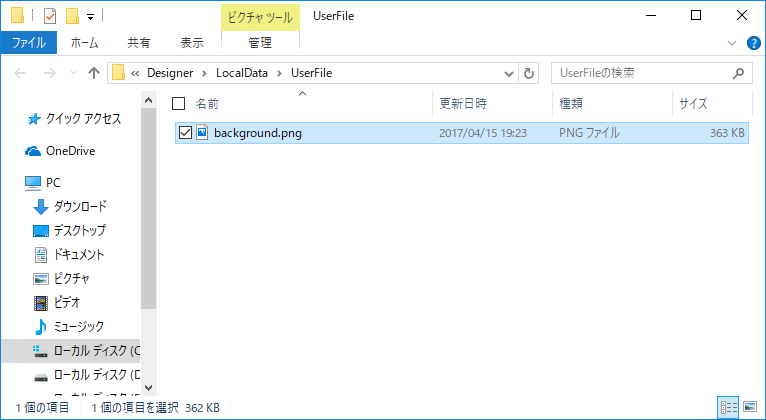
3 [リソースフォルダーを開く]リンクをクリックしてフォルダーを開き、JavaScriptファイル、およびCSSファイルで使用しているリソースファイルをコピーします。
登録したJavaScriptファイルやCSSファイルが、画像ファイルなどの外部リソースを必要とする場合、そのファイルを開いたフォルダーへコピーします。外部リソースを必要としないJavaScriptファイルやCSSファイルの場合、この手順は不要です。なお、CSSファイルからリソースフォルダーのファイルを使用する場合には直接ファイル名を指定できますが、JavaScriptのコード上から使用する場合には「/Resources/UserFile/<ファイル名>」とする必要があります。

1 [ファイル]→[オプション]→[ライブラリJavaScript/CSS]を選択して「ライブラリJavaScript/CSS」画面を表示します。

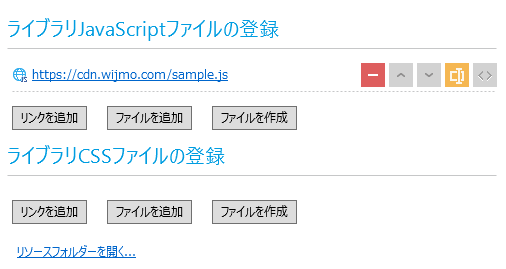
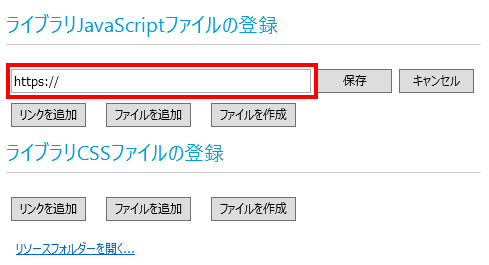
2 [リンクを追加]ボタンをクリックし、表示されたテキストボックスに登録したいJavaScript/CSSファイルのURLを入力します。

3 [保存]ボタンを押して登録します。
登録されたJavaScript/CSSファイルのURLが表示されます。