Forguncyで設定したセルは、Webブラウザーに表示される際には、HTMLのdiv要素となります。JavaScriptを使用してこれらのdiv要素を直接操作したい場合、要素を取得するためにはいくつかの指定方法があります。
注意:Forguncyが保証しているJavaScriptの範囲は、Forguncyで提供しているJavaScript APIです。このため、一般的なJavaScriptコードを実装した場合は、お客様ご自身で十分な動作確認を行う必要があります。また、問題なく動作した場合でも、将来のForguncyのバージョンアップによる内部動作の変更等の影響を受ける可能性があります。これらのことを踏まえて独自のカスタマイズを行うかどうかを判断してください。
-
オブジェクト名を使用した方法
オブジェクト名を設定するに記載されている方法でリストビューやセルにオブジェクト名を設定している場合、オブジェクト名はdiv要素のfgcname属性として設定されています。そのため、以下のようなjQueryセレクタを使用して取得可能です。
JavaScript コードのコピー$("[fgcname='hogeHeader']").animate({marginLeft: "0.6in"}, 1500 );
-
idを使用した方法
セル型が設定されているセル、もしくはセル名が設定されているセルの場合、div要素には以下のようなルールに基づいたidが設定されています。
"r" + 行番号から1を引いた値 + "c" + 列番号から1を引いた値 + "p"

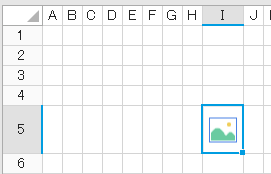
たとえば、上の図のように画像型セルが設定されている I5 セルの要素のidは "r4c8p" となります。
JavaScript コードのコピー$("#r4c8p").animate({opacity: 0}, 1500 );