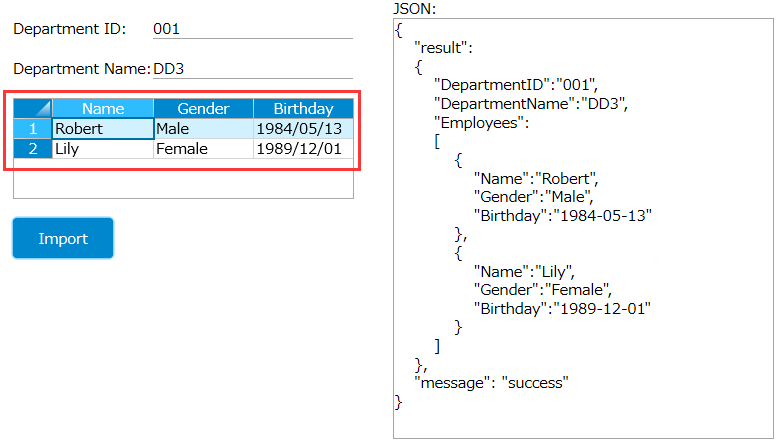
JSONデータをリストビューに設定します。
設定先セルのデータの入力規則の条件を満たしていない場合、もしくはデータ連結先のデータ型と一致しない場合、そのことが分かるエラーメッセージが表示されます。
JSONデータの例
|
コードのコピー | |
|---|---|
{ "result": { "DepartmentID":"001", "DepartmentName":"DD3", "Employees": [ { "Name":"Robert", "Gender":"Male", "Birthday":"1984-05-13" }, { "Name":"Lily", "Gender":"Female", "Birthday":"1989-12-01" } ] }, "message": "success"} | |
設定可能なコマンドの種類
|
セル型、画像/背景画像オブジェクト/リストビューのダブルクリック時/リストビューのカレントレコード変更時のコマンド |
リストビュー上のセル型(クリック時に実行されるコマンドのセル型) |
リストビュー上のセル型(値変更時に実行されるコマンドのセル型 |
ページロード時 |
ワークフローのアクション実行前/実行後 |
ワークフローのリマインダー |
再利用コマンド |
|---|---|---|---|---|---|---|
|
● |
● |
- |
● |
- |
- |
- |
使い方
-
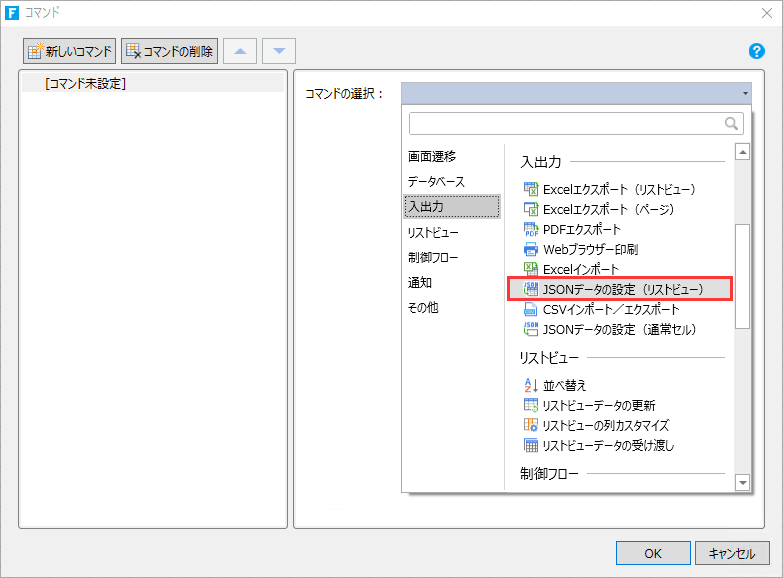
プラグインのインストールにより、[JSONデータの設定(リストビュー)]が[コマンドの選択]のドロップダウンリストに追加されます。

-
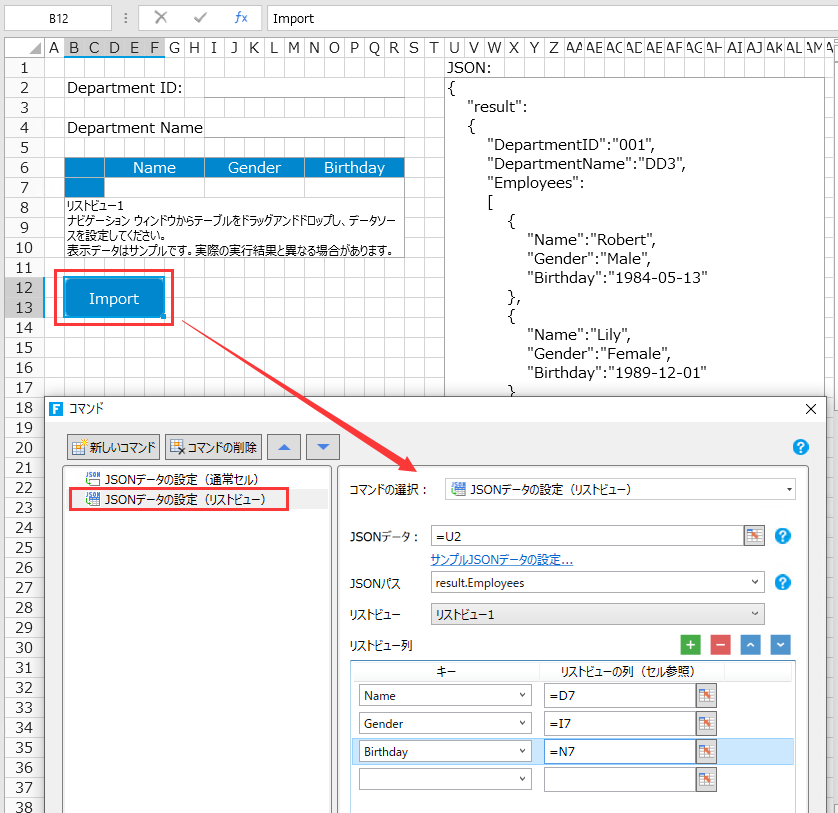
ページにリストビューとボタン型セルを設定します。ボタンに[JSONデータの設定(リストビュー)]コマンドを設定します。

JSONデータ
JSONデータがあるセルを選択します。
サンプルJSONデータの設定
[サンプルJSONデータの設定]をクリックすると、、[サンプルJSONデータの設定]ダイアログが開きます。
本ダイアログでサンプルのJSONデータを設定することで、そこから解析されたプロパティ名が、[JSONパス]ドロップダウンリストで選択できるようになります。
JSONパス
リストビューへの配列を指定します。たとえば、冒頭のJSONデータの例の場合、「Employees」配列 が[result]プロパティ内にあるので、JSONパスを「result.Employees」に設定します。「.」によってプロパティのサブプロパティを指定します。
リストビュー
JSONデータを表示する対象のリストビューを選択します。
リストビュー列
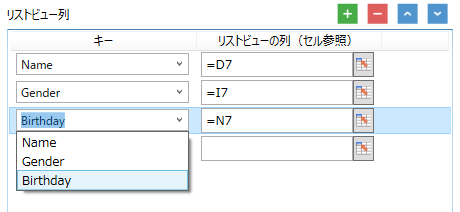
キーとプロパティ値を設定するリストビュー列を指定します。キーのドロップダウンリストからプロパティを選択して、リストビュー列を設定します。

-
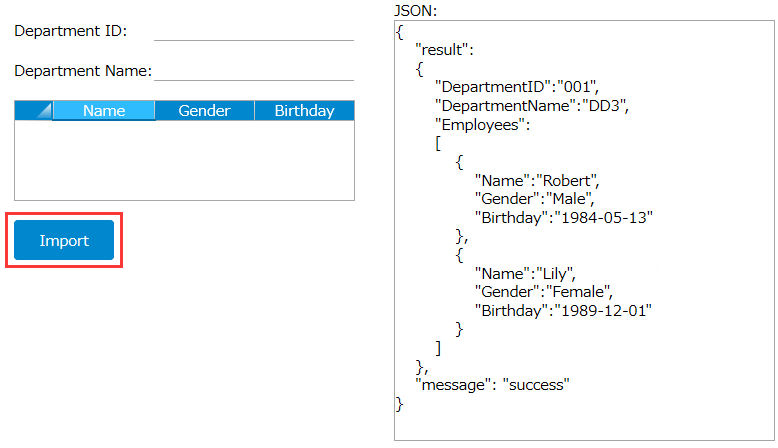
[ホーム]リボンタブにあるデバッグの[開始]ボタンをクリックし、アプリケーションの動作を確認します。
[Import]ボタンをクリックすると、JSONデータが指定したリストビューに表示されます。

↓

Tips
-
コンボボックス型セルへの設定
JSONデータの値が、リスト項目の表示フィールドと一致している必要があります。この仕様は、外部データソースのインポート時の挙動としてExcelインポートコマンド、CSVインポート/エクスポートコマンドと合わせています。