
有給休暇管理ページは、有給休暇の起点となるホームページです。
1 「ページ1」の名前を変更します。
ナビゲーションウィンドウで「ページ1」を右クリックして[名前の変更]を選んで、ページ名を「有給休暇管理」に変更します。

2 ページ上部に「ログインユーザー」セルを作成します。
このセルで、ログインユーザーの表示やユーザーの変更などをします。
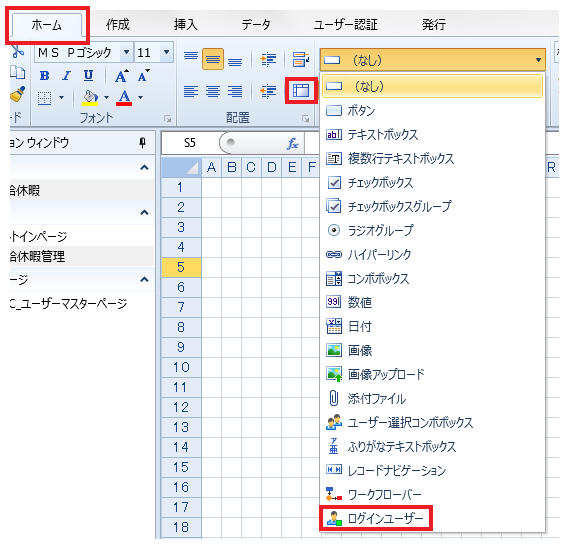
1) 1行目に適当なサイズのセルを選択して[ホーム]の[  ](セルの結合)をクリックします。
](セルの結合)をクリックします。
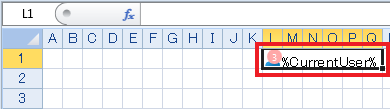
2) [ホーム]のセル型ドロップダウンリストで[ログインユーザー]を選択します。

↓
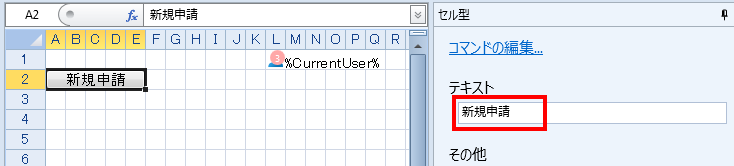
3 「新規申請」のボタンを作成します。
1) 適当なサイズのセルをセルの結合を使って作ります。
2) [ホーム]のセル型ドロップダウンリストで[ボタン]を選択します。
3) 右ペインの「テキスト」に「新規申請」と入力します。

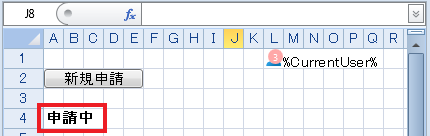
4 「申請中」の有給休暇申請を表示するリストビューを作成します。
1) 適当なセルにタイトルとして「申請中」を入力します。
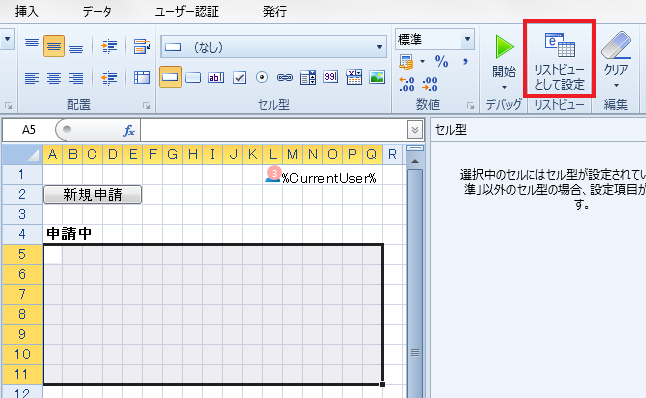
2) リストビューを作成する範囲を選択して[ホーム]→[リストビューとして設定]をクリックします。
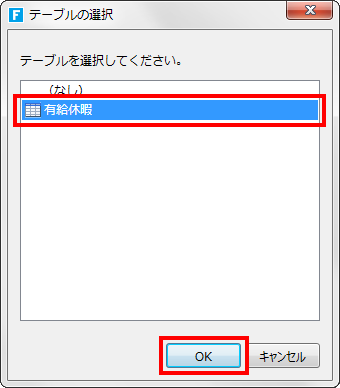
3) リストビューに関連付けるテーブルとして「有給休暇」を選択して[OK]をクリックします。
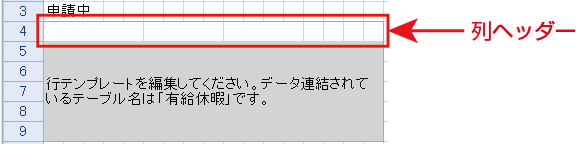
4) 列ヘッダーの適当な範囲のセルを結合してヘッダーをリンクする3つのエリアを作成します。
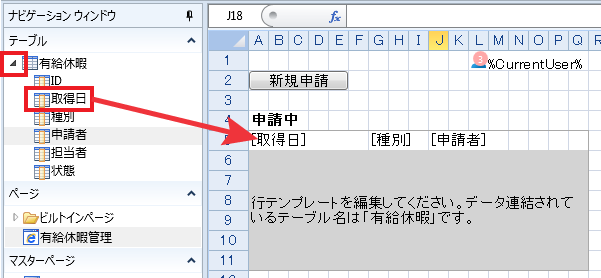
5) 有給休暇テーブルのフィールドを列ヘッダーに連結します。
ナビゲーションウィンドウで有給休暇テーブル左の[▷]をクリックしてフィールドを表示し、各フィールドをリストビューの列ヘッダーのセルにドラッグ&ドロップします。
連結するのは「取得日」「種別」「申請者」の3つのフィールドです。
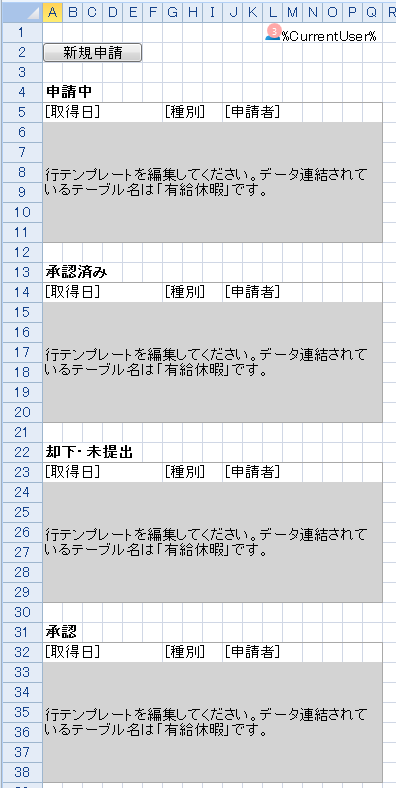
5 「申請中」リストビュー領域をコピーして他のリストビューを作成します。
作成するリストビューは「承認済み」「却下」「承認」の3つです。
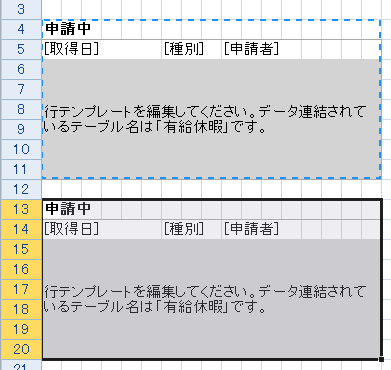
1) 申請中リストビュー領域をコピー&ペーストします。
2) タイトルを「承認済み」に変更します。
3) 同様に残りの2つもコピーしてタイトルを「却下・未提出」「承認」に変更します。
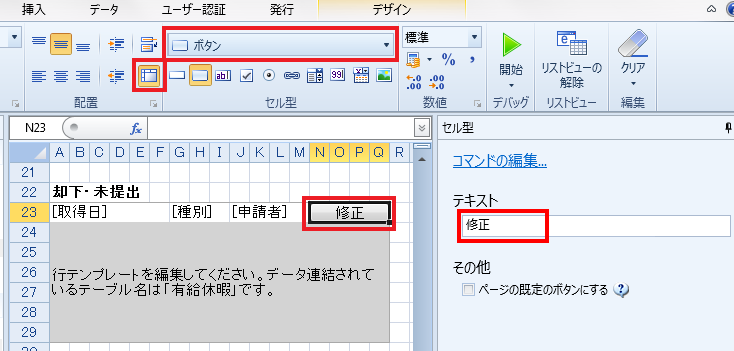
4) 「却下・未提出」リストビューにボタンを作成します。
列ヘッダーの右端にセルの結合を使って適当なサイズのセルを作成します。
[ホーム]のセル型ドロップダウンリストで[ボタン]を設定し、右ペインの「テキスト」欄で「修正」と入力します。
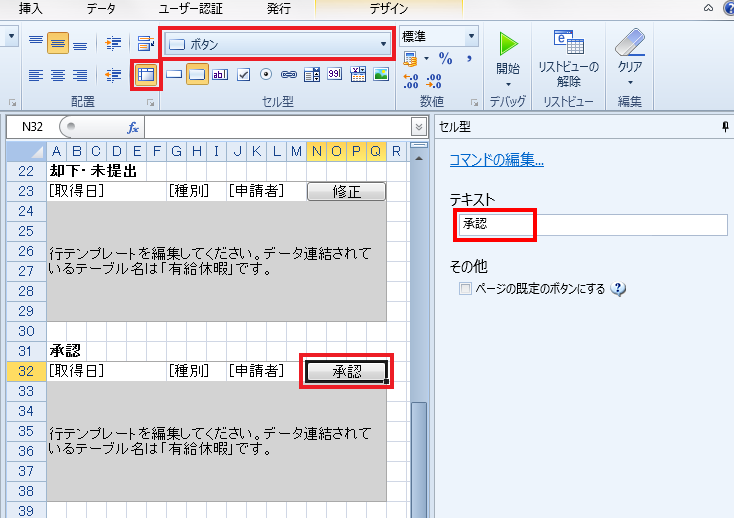
5) 「承認」リストビューにボタンを作成します。
列ヘッダーの右端にセルの結合を使って適当なサイズのセルを作成します。
[ホーム]のセル型ドロップダウンリストで[ボタン]を設定し、右ペインの「テキスト」欄で「承認」と入力します。
<次は有給休暇管理ページの設定>