本ページでは、簡単な検索ボックスのカスタムセルを例として、カスタムセルの使用方法を紹介します。
使い方
-
カスタムセルを作成します。
[作成]リボンタブ - [カスタムセル]ボタンをクリックします。3行3列のカスタムセルのページが作成されます。

-
カスタムセルページを編集します。
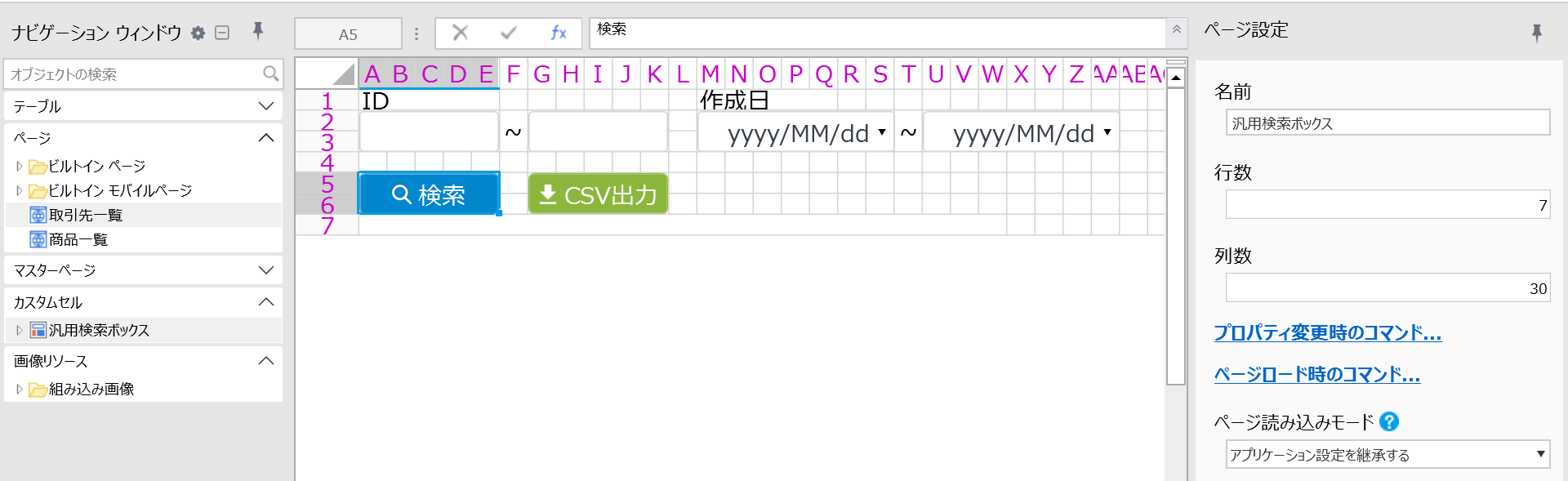
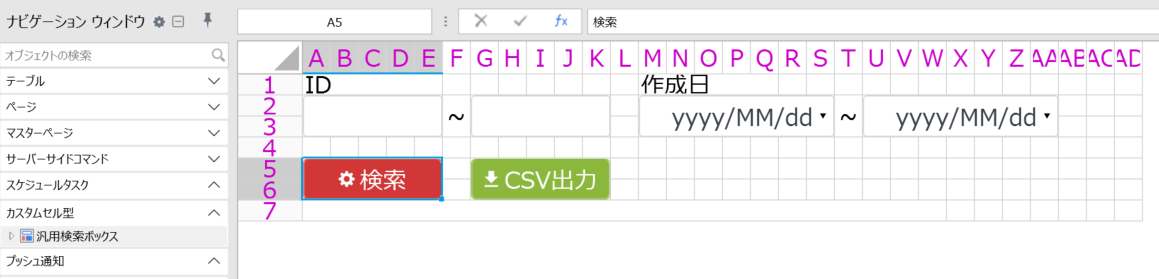
カスタムセルページは通常ページと同じようにデザインすることができます。次の画像のようにカスタムセル「汎用検索ボックス」を設定します。A2,G2セルは数値型セル、M2,U2セルは日付型セル、A5,G5セルはボタン型セルです。

-
プロパティとイベントを設定します。
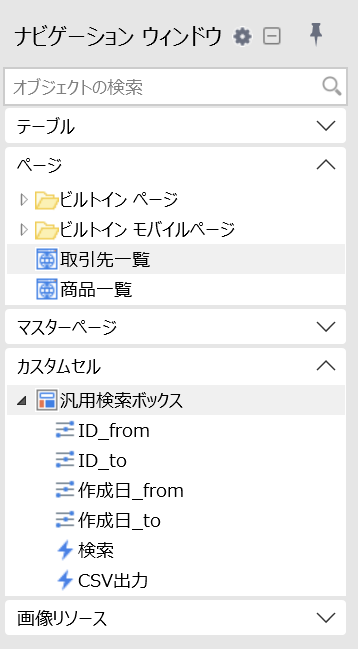
カスタムセルを右クリックして、コンテキストメニューから検索機能に利用する各プロパティとイベントを作成します。詳細はカスタムセルのプロパティおよびカスタムセルのイベントを参照してください。

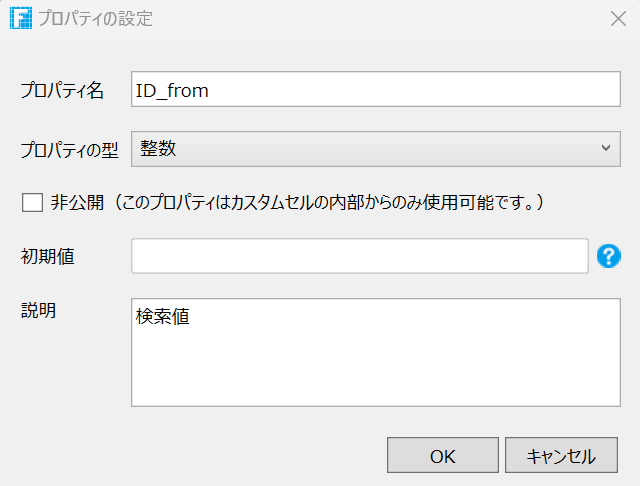
「ID_from」、「ID_to」プロパティは数値型に設定します。

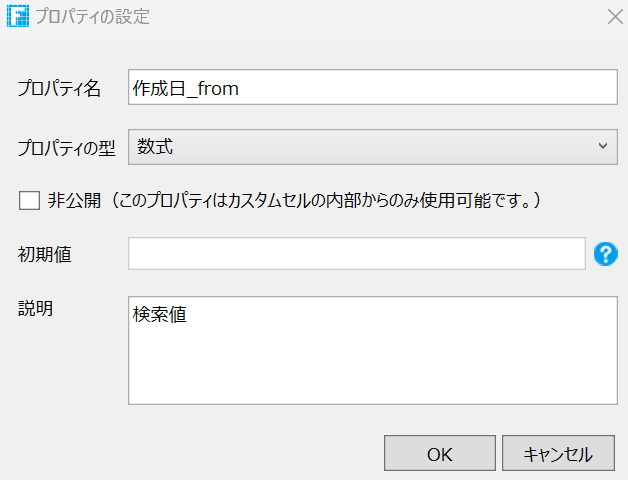
「作成日_from」、「作成日_to」プロパティは数式型に設定します。日付の初期値にNOW関数などを利用できるようになります。

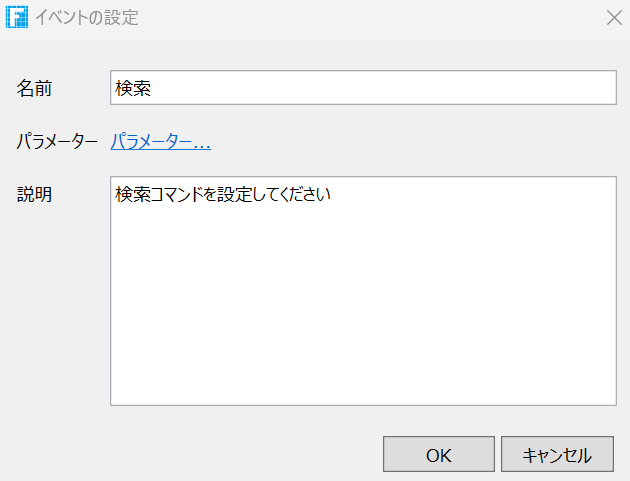
「検索」、「CSV出力」イベントを作成します。

-
セルとプロパティをデータ連結します。
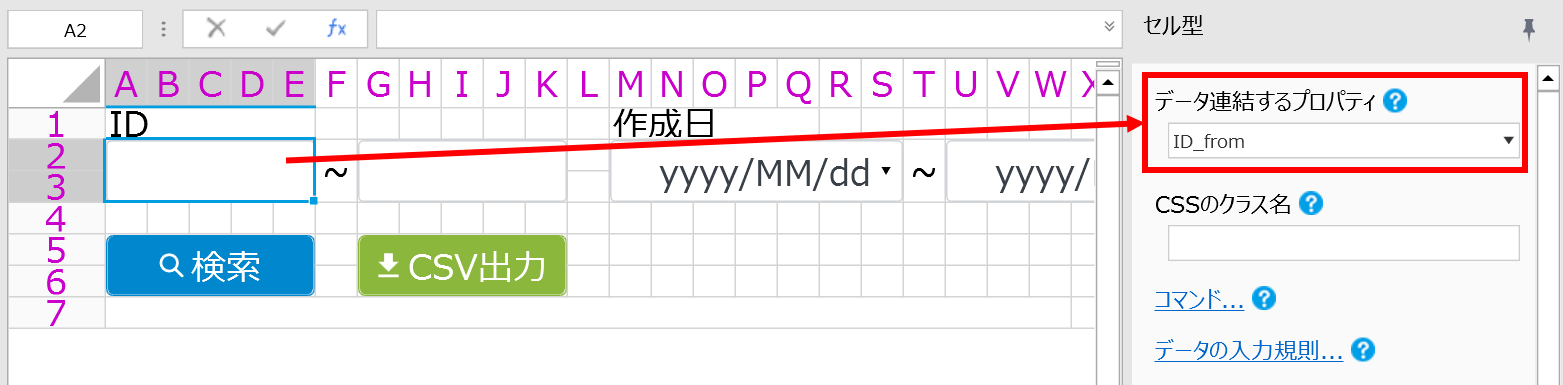
カスタムセルのセルは、プロパティまたはそのカスタムセルを設置したページのセルの値とデータ連結ができます。データ連結したセルとプロパティは互いの値の変更が反映されるようになります。カスタムセル内のセルを選択し、セル型(右ペイン)の「データ連結するプロパティ」でデータ連結するプロパティを選択します。 初期値は未選択です。
A2セルを「ID_from」、G2セルを「ID_to」、M2セルを「作成日_from」、U2セルを「作成日_to」、A7セルを「(配置したセルの値)」に、それぞれデータ連結します。

-
カスタムセルのボタン型セルにコマンドを設定します。
カスタムセルのページでは、通常のコマンドに加えてカスタムセル用のコマンドを使用できます。 詳しくはカスタムセルで追加されるコマンドを参照してください。
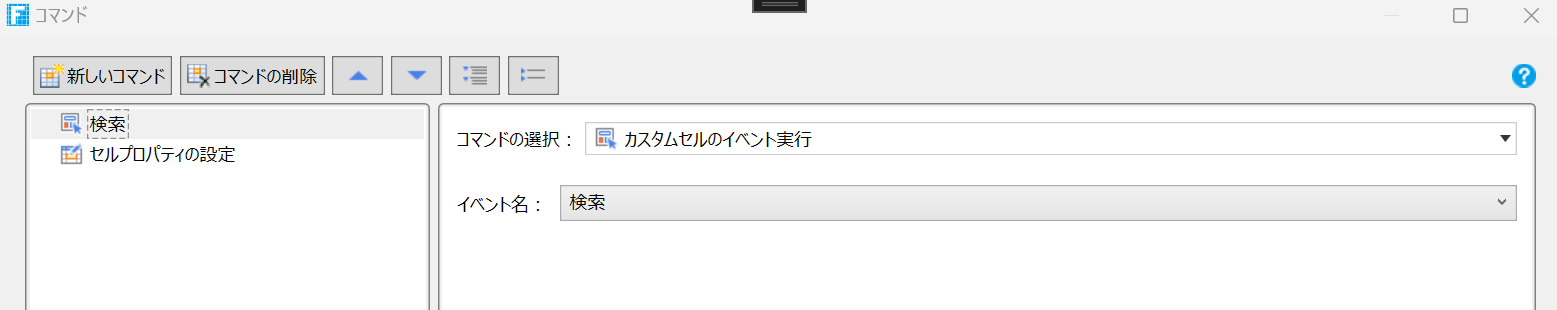
「検索」ボタンのコマンドに「カスタムセルのイベント発行」を設定し、[イベント名]に「検索」イベントを選択します。ボタン押下時に「検索」イベントに設定されたコマンドが実行されます。

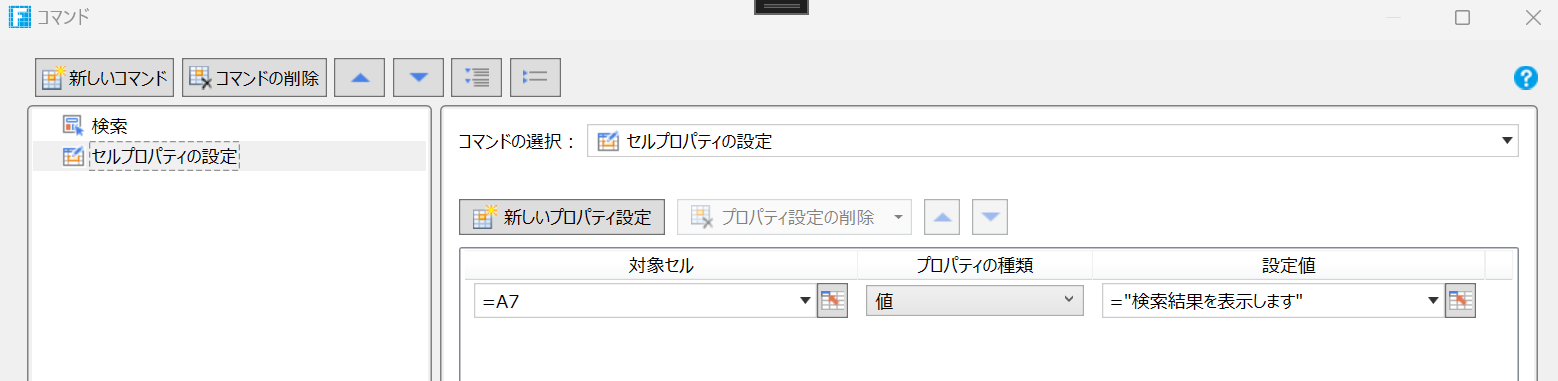
ボタン押下時のメッセージをA7セルに表示します。

同様に「CSV出力」ボタンにも「CSV出力」イベントを設定してください。
-
任意のテーブルと、対応する一覧ページを作成します。
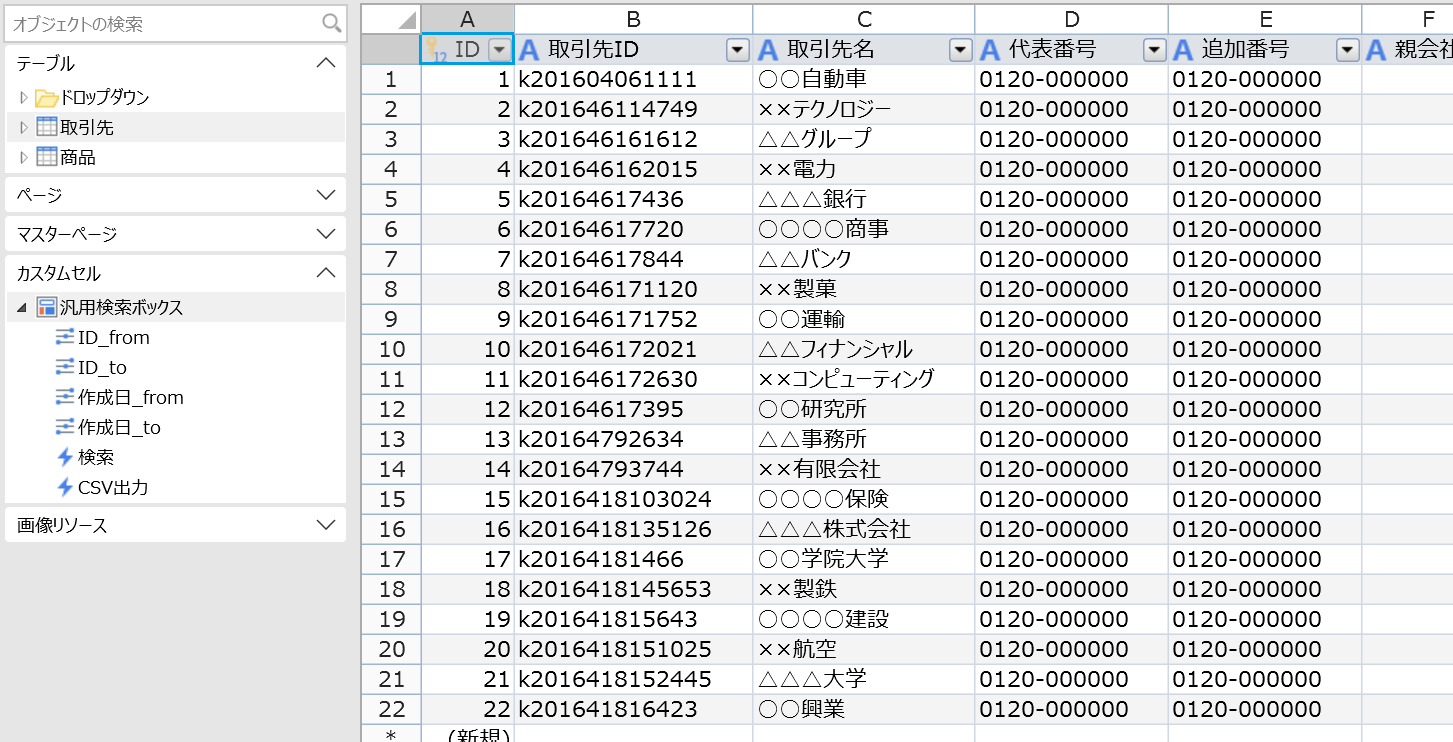
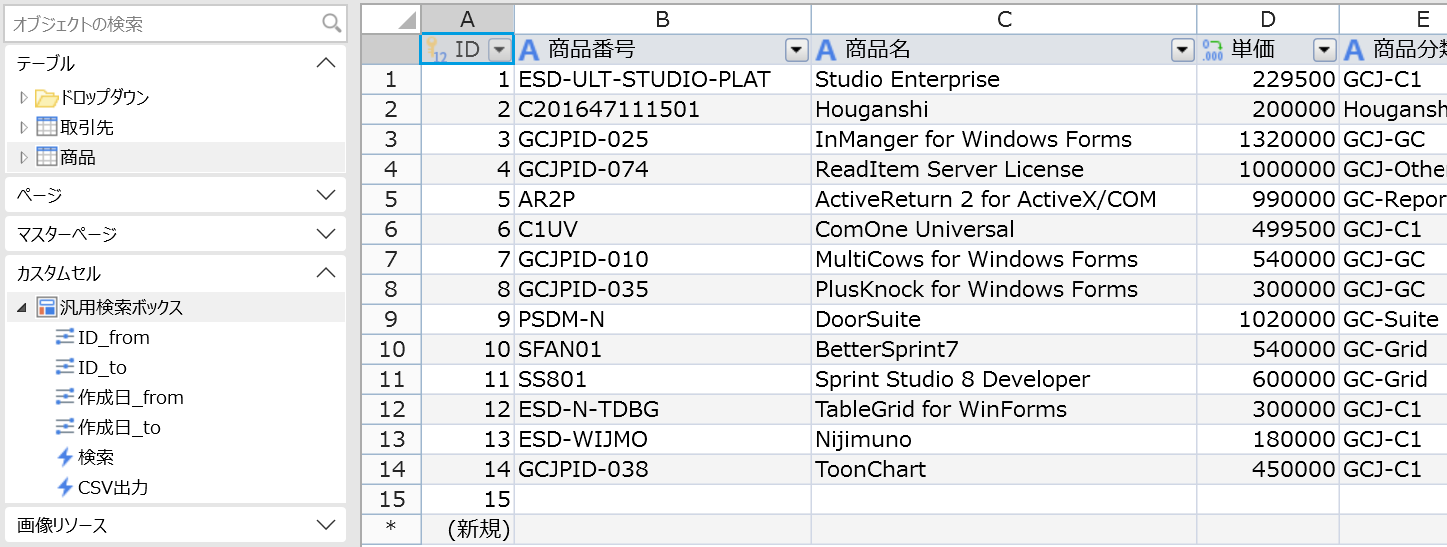
本ページでは以下のような「取引先」テーブルと、「商品」テーブルを作成します。


-
一覧ページにカスタムセルを設置します。
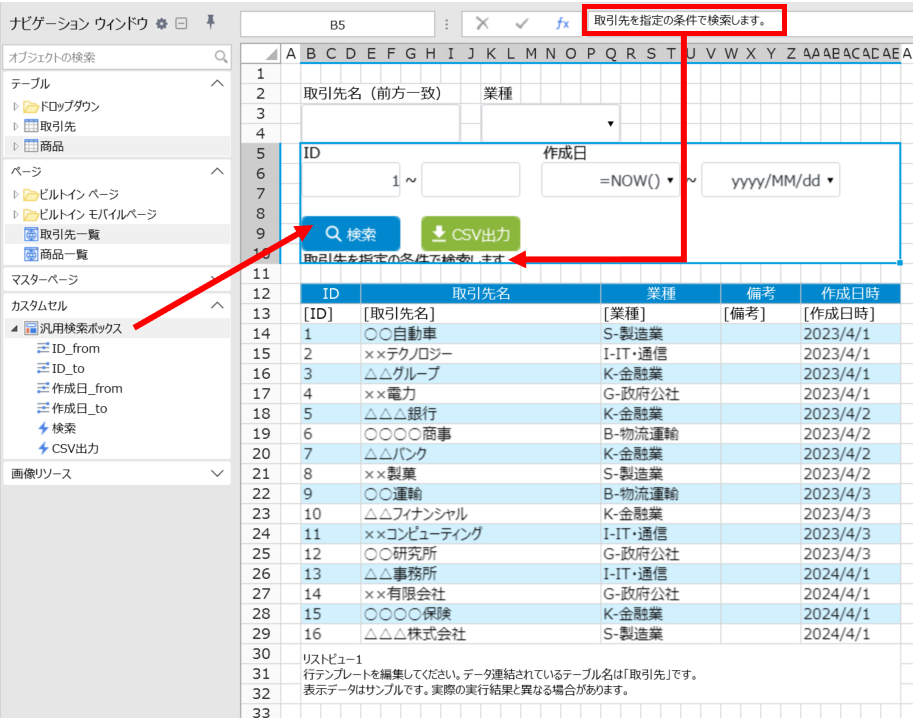
本ページでは「取引先」テーブルに対応する「取引先一覧」ページを作成します。
通常のページでセル領域を選択し、そのセル領域にカスタムセルをドラッグ&ドロップすると、自動的にセル領域がカスタムセルに設定され、対象のカスタムセルが設置されます。このとき、カスタムセルはセルのサイズに応じて自動で伸縮するため、サイズを合わせる場合はカスタムセルと設置するセルの行数、列数を合わせる必要があります。
また、カスタムセルのA7セルは「(配置したセルの値)」とデータ連結しているため、設置したセルの値が反映されます。セルの値に初期表示用のテキストを入力します。
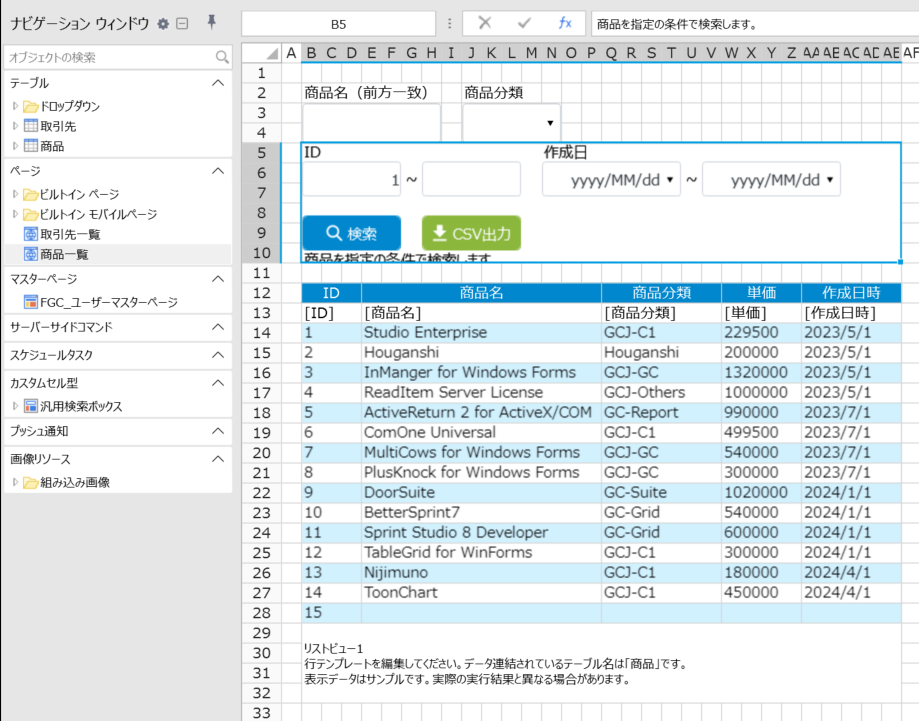
上記の画像を参考に、一覧ページに対応するテーブルのリストビューとテーブル固有の検索条件となる入力用セルを設定します。
-
カスタムセルのイベントコマンドを設定します。
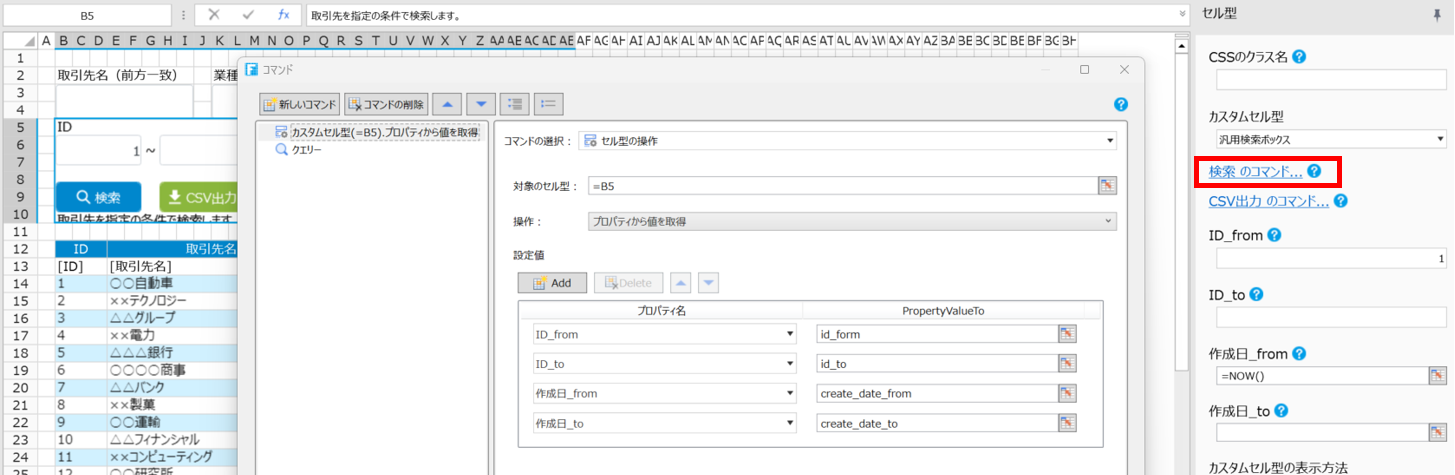
ページに設置したカスタムセルは、イベントで実行されるコマンドやプロパティの初期値をページ固有のものに変更できます。
ページに設置したカスタムセルを選択し、セル設定(右ペイン)の「検索のコマンド...」をクリックし、コマンドウィンドウを開きます。「セル型の操作」コマンドで[対象のセル型]にカスタムセルを指定すると、[プロパティから値を取得]の操作からカスタムセルのプロパティ値を取得し、コマンド内で利用できます。

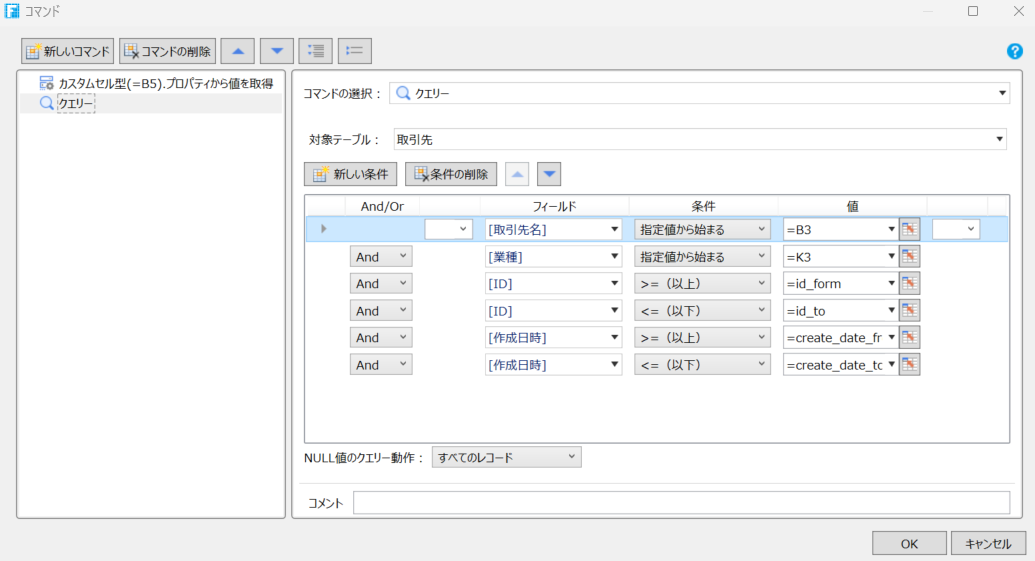
ページ固有に設定した検索条件と、カスタムセルの検索条件を組み合わせて、[クエリー]コマンドでリストビューの絞り込みを実装します。

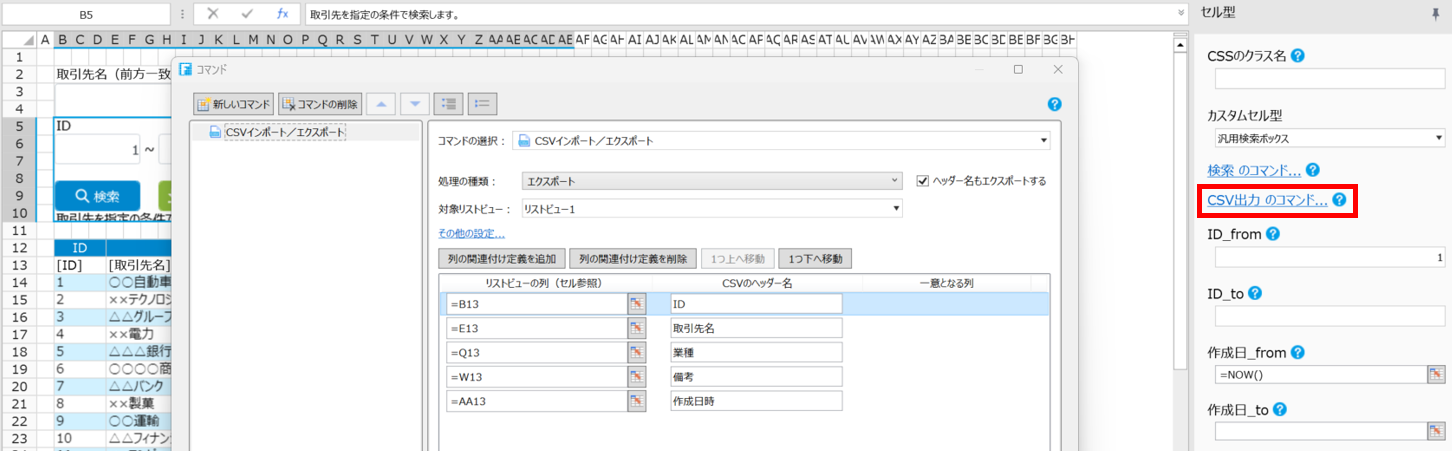
同様に、「CSV出力」イベントのコマンドも設定します。

1つ目の一覧ページが作成できました。デバッグ実行して、カスタムセルの入力やボタンが機能することを確認します。
-
同様に、もう一つの一覧ページを作成します。
これまでの手順を参考に、もう一つの一覧ページを作成します。カスタムセルは設定したページごとにプロパティとコマンドを任意に設定できるため、同じデザインを利用することが出来ます。

-
カスタムセルのデザインを変更します。
検索ボタンのデザインを変更します。ページ1、ページ2に設置されているカスタムセルに、ボタンデザインの変更が自動的に反映されます。

このように、検索フォームの共通部品をカスタムセルで作成することで、複数ページで統一されたデザインの検索フォームを利用することが出来ます。また、検索用のコマンドと検索結果のリストビューをカスタムセルに含めることで、検索機能全体を部品化することも可能です。
ページデザインのどの部分をカスタムセルで部品化するかは、アプリの保守性に大きく影響します。共通のデザインはカスタムセルのページ内に設定し、設置したページ毎に異なる処理はプロパティやイベントに設定することを意識して、デザインを検討してください。
ヒント:
ページに配置されたカスタムセルのデザインを変更したい場合、配置したカスタムセルのコンテキストメニューで[カスタムセルの編集…]をクリックするか、カスタムセルをダブルクリックするとデザイン画面が表示されます。