コマンドが実行されたタイミングでここに記載したJavaScriptコードが実行されます。このコマンドの実行についてはコマンド(通常)を参照してください。ここでJavaScriptを記載する以外のその他の設定方法についてはカスタムJavaScript を参照してください。
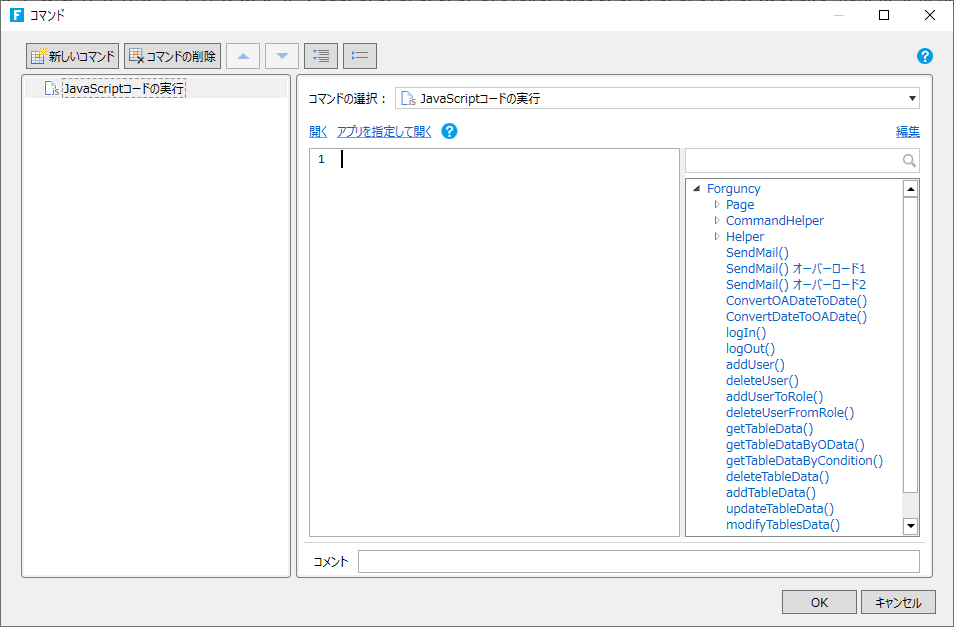
JavaScriptコードのダイアログの右側には、ForguncyのJavaScriptAPIが一覧表示されています。APIの名前上をマウスオーバーするとリファレンスと同じAPIの詳細と使用方法が表示されます。
APIをダブルクリックすると、コード編集領域にそのAPIが挿入されます。またメソッド名を右クリックしてコンテキストメニューから[サンプルコードの挿入]を選択すると、そのAPIのサンプルコードが挿入されます。

コード編集領域では、入力したテキストを自動で補完するオートコンプリート機能が利用できます。オートコンプリートでは、組み込みのシステム、ForguncyのパブリックAPI、JQueryなどのインターフェースを解析しコードを自動補完します。
コード編集領域で右クリックして表示されるコンテキストメニューでは、コード編集やコードの整形を支援する機能が用意されています。

参考:
クラスライブラリなどを「ライブラリJavaScript/CSSの登録」でプロジェクトに登録した場合、そのライブラリのファイルサイズが100KB以下であればオートコンプリート機能が動作します。
|
開く |
JavaScriptファイル(拡張子:JS)に関連付けられているアプリケーションで、[JavaScriptコード]テキストボックス内のテキストを開きます。関連付けられているアプリケーションがない場合には、ファイルを開くプログラム(アプリ)を選択するダイアログが開きます。 |
|
アプリを指定して開く |
プログラム(アプリ)を選択するダイアログが開き、選択したアプリケーションで[JavaScriptコード]テキストボックス内のテキストを開きます。 |
| 編集 |
コード編集のダイアログボックスを開きます。ウィンドウの[ |
 ]をクリックすると、ダイアログボックスをフルスクリーンで表示してコードを編集することができます。
]をクリックすると、ダイアログボックスをフルスクリーンで表示してコードを編集することができます。