PCで利用するアプリケーションと比べて、モバイルデバイスで利用するアプリケーションは、デバイスやネットワークの制約がユーザーエクスペリエンス(以降、UX)に影響を与える可能性があり、特性にあったユーザーインターフェース(以降、UI)やUXが求められます。
また、複雑なコマンドやデータベースの更新処理を行うコマンドは、クライアントサイドには実装せず、サーバーサイド処理として実装することでモバイルの制限を受けにくいアプリケーションの作成が可能です。
レイアウト
モバイルデバイスで使用するアプリケーションは、デバイスの画面サイズを考慮したレイアウトを意識してください。
-
ワイヤーフレーム
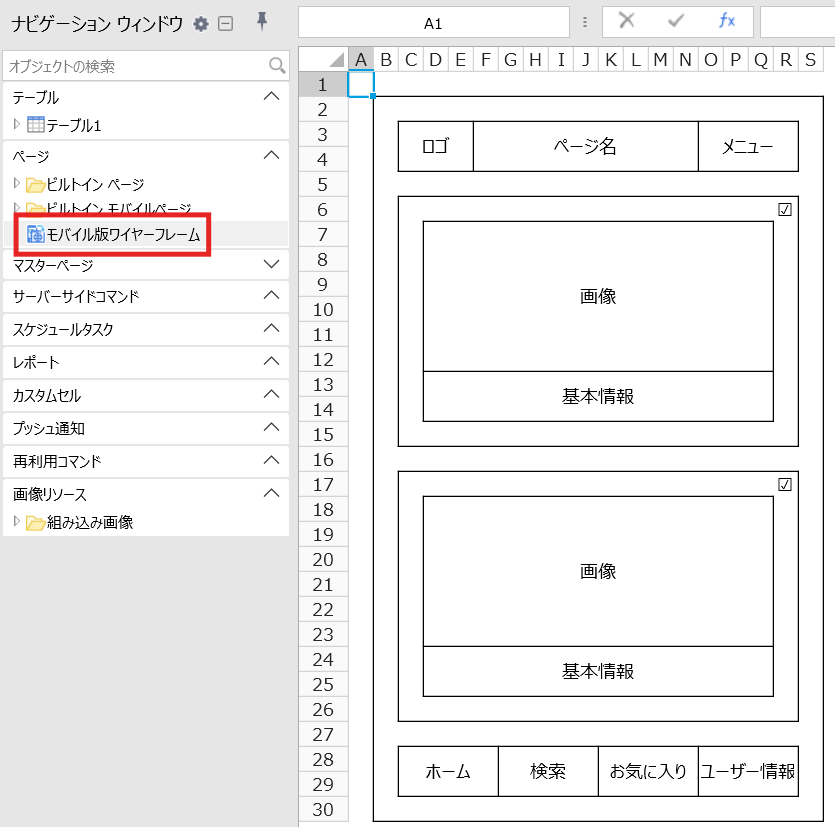
ページをデザインする前にモバイルアプリケーション全体のワイヤーフレームを作成します。ワイヤーフレームとは、ボタンの配置場所やフォントサイズ、色、アイコンのデザインなど、細かなスタイルを含まない、大まかなレイアウト構造を指します。
通常、ワイヤーフレームはWebデザイナーによって定義されますが、Webデザイナーがいない場合は、下図のようにワイヤーフレーム用のページを作成し、開発者はそのページを参照しページをデザインするのが良いでしょう。
モバイルでは端末の画面サイズやタッチ操作のほか、通信環境の変動などを考慮しシンプルなデザインであることが求められます。
-
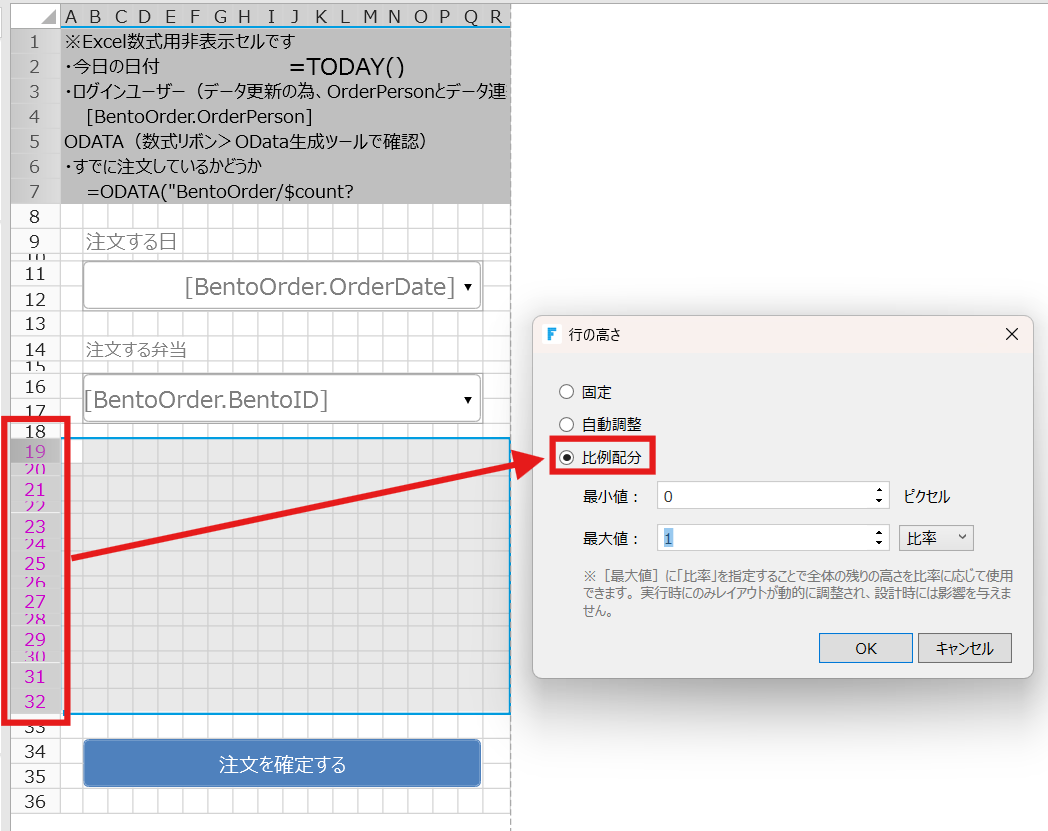
可変レイアウト
行の高さと列の幅を[自動調整]または[比例配分]に設定することで可変なページを作成できます。複数のデバイスで利用する場合には、レイアウトが自動調整されUXやメンテナンス性の向上が期待できます。なお、ビルトインページは可変レイアウトになっています。
参考:行と列の操作
JavaScriptやCSSの使用
通信速度やデータ制限などの影響を受けるモバイルデバイスではアプリケーションの動作不良が起きやすく、さらにはJavaScriptやCSSの多用はアプリケーションのパフォーマンスに影響する可能性があります。そのためモバイルページではJavaScriptやCSSの使用は最低限に留め、使用が必要な場合は下記の点に注意してください。
-
モバイルクライアントがインターネットに接続でき、外部のライブラリJavaScriptやCSSを使用する場合、CDN(コンテンツデリバリネットワーク)などのインターネット上で提供されているリソースのURLを指定し使用します。それらのリソースを使用することで、キャッシュが利用され、パフォーマンスの向上やサーバー負荷の軽減などが期待できます。
-
インターネット上で提供されているリソースを使用する際は、モバイルデバイスでの利用が想定されたものを選択してください。PC向けのリソースを使用すると、期待どおりに動作しない可能性があります。
ページ要素の最適化
モバイルデバイスでの利用が想定される場合にUXの向上を期待できる設定を紹介します。
-
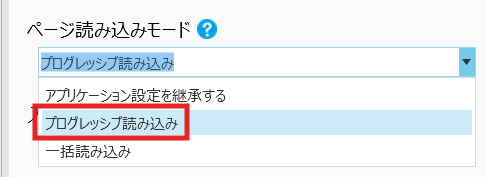
プログレッシブ読み込みの使用
多くのデータを表示するページや画像を表示するページなど、描画に時間がかかるページでは、ページ読み込みモードを[プログレッシブ読み込み]に設定します。
参考:ページの操作(右ペイン)
-
リピーター型セルの使用
モバイルアプリケーションでのリスト形式のデータを表示する場合、リストビューよりもリピーター型セルの使用を推奨します。-
1レコード1行で表示するリストビューよりもリピーターは柔軟に表示データをレイアウトできる
-
タッチパネル操作においてリストビューのExcelライクな操作性は適さない
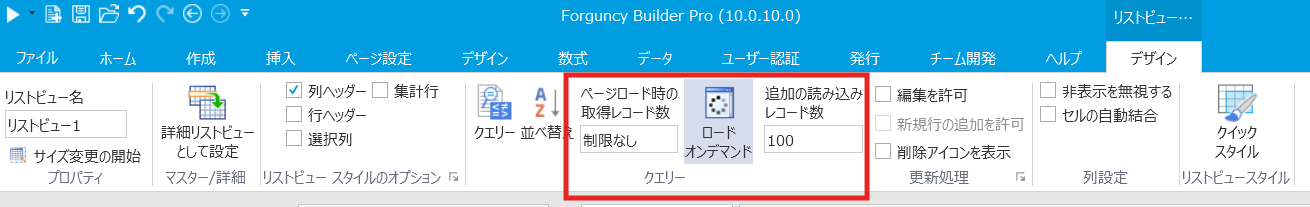
また、リピーターのパーフォーマンスを高めるために以下の設定を行うことを推奨します。
-
[ロードオンデマンド]オプションを有効にし読み込み速度を向上させる
-
ロードオンデマンドの[ページロード時の取得レコード数]と[追加の読み込みレコード数]を設定する

-
リピーター型セルのテンプレートは、複雑なレイアウトにはせず下図のようなシンプルなレイアウトにします。

-
画像ファイルサイズの最適化
モバイルアプリケーションでファイルサイズの大きい画像ファイルを使用すると、ダウンロード時間が長くなり、場合によってはダウンロードできなくなることやパフォーマンスが著しく低下する可能性があります。さらに、モバイルデバイスのストレージまたはストレージ容量を消費し、高DPIデバイスモデルの画面では画像が大きすぎる場合もあります。そのため、画像アップロード型セルに対して、下記の設定を行うことを推奨します。
-
画像アップロード型セル
[画像の自動縮小]オプションを有効にし、画像ファイルのサイズを小さくし、高さと幅を適切に調整します。