
社員テーブルの情報を表示する画面を作成します。
Webブラウザーで表示される画面は「ページ」で作成します。
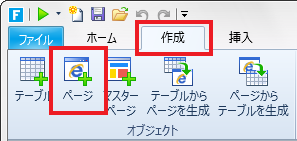
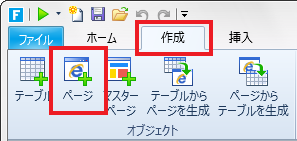
1 [作成]→[ページ]をクリックします。

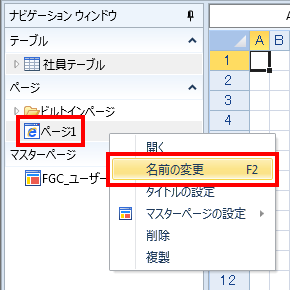
2 ナビゲーションウィンドウでページ名を変更します。
自動的に作成されたページ名を右クリックして[名前の変更]をクリックして新しい名前を入力します。
ここでは「社員一覧画面」と入力して【Enter】キーを押します。

3 ページを編集します。
ここでは「社員一覧画面」という見出しを入力してみます。
ページの編集ではExcelと同様にセルへの文字列入力、文字サイズ変更、背景色設定、セルの結合などで行います。

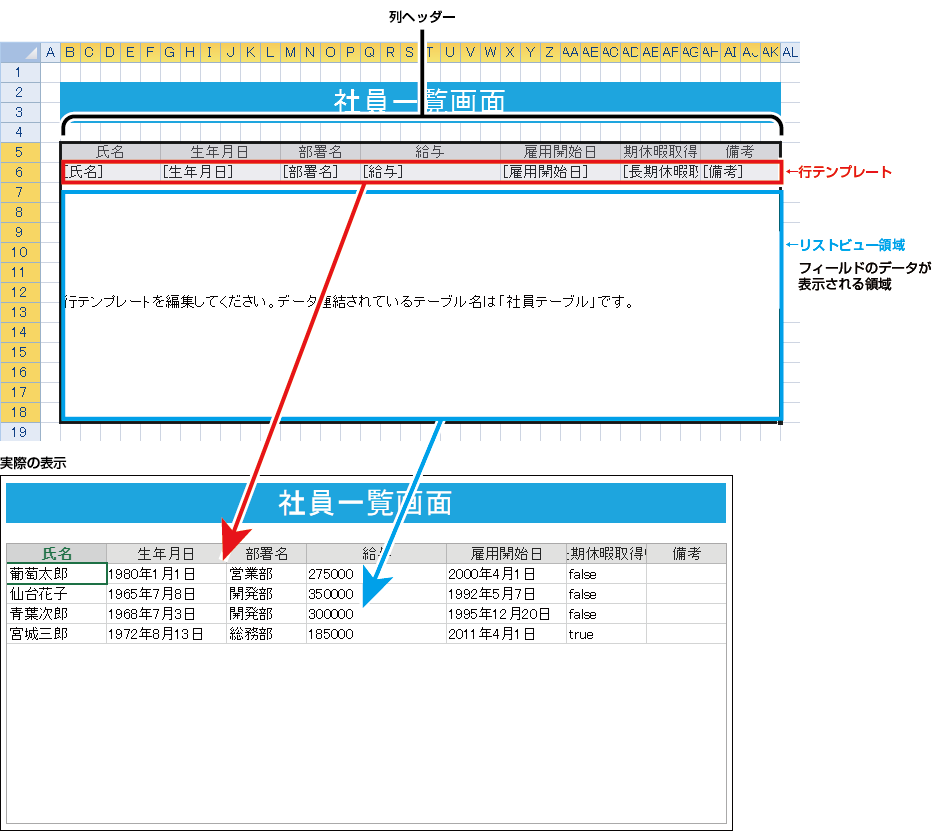
テーブルのデータを一覧表にして表示する場合は、表示する領域を「リストビュー」として設定します。
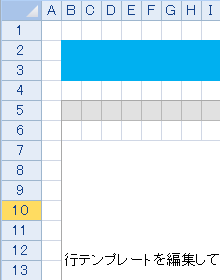
リストビューの2行目(※)は「行テンプレート」と呼ばれ、リストビューに表示するフィールドを指定します。
行テンプレートに設定されたフィールドのレコードデータが3行目(※)以降に表示されます。
ページ編集画面ではレコードデータは表示されませんが「デバッグ」を実行してWebブラウザーで表示して確認することができます。
※列ヘッダーを非表示にした場合は、1行目のセルが行テンプレートになります。

1 リストビューを設定する領域を範囲選択します。
社員一覧テーブルのデータが表示できるように大きめの範囲を選択します。

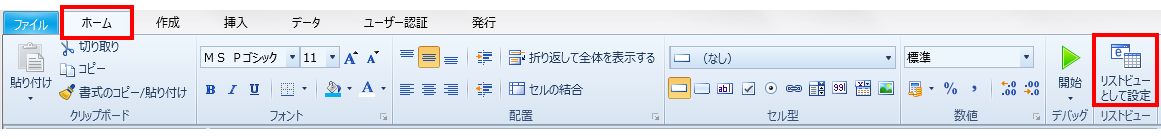
2 [ホーム]→[リストビューとして設定]をクリックします。

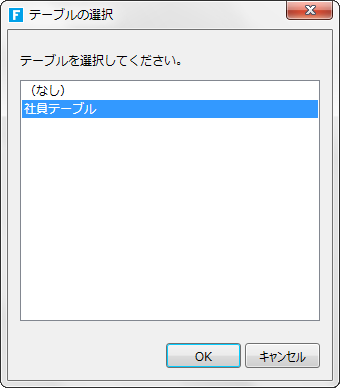
3 リストビューに関連付けるテーブルを選択します。
ここでは「社員テーブル」を選択して[OK]をクリックします。

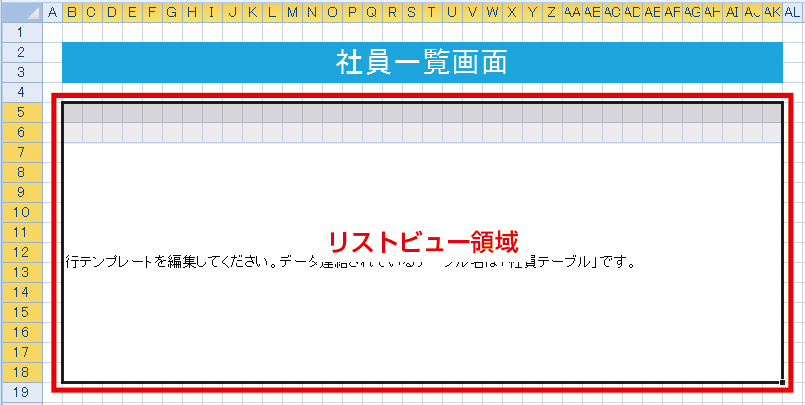
選択した範囲がリストビューに設定されます。

4 行テンプレートを設定します。
リストビューに表示するフィールドを行テンプレートに設定します。
1) セルの結合を使ってフィールドのデータが表示できるようにセル幅を確保しておきます。

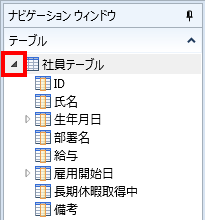
2) ナビゲーションウィンドウで「社員テーブル」左の三角マークをクリックしてフィールドを展開します。

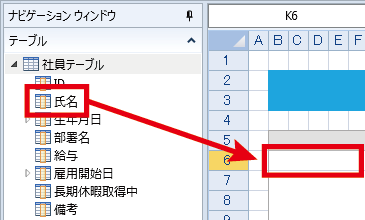
3) 表示するフィールド名をナビゲーションウィンドウから行テンプレートにドラッグ&ドロップします。
これによりテーブルのフィールドがリストビューの行テンプレートに連結されます。

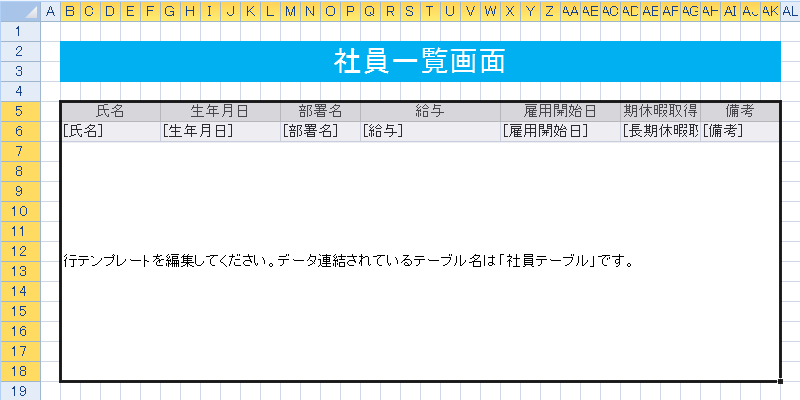
4) 表示するすべてのフィールドを連結します。

5) 表示設定をします。
行テンプレートの書式を設定すると表示されるレコードデータの書式も変更されます。
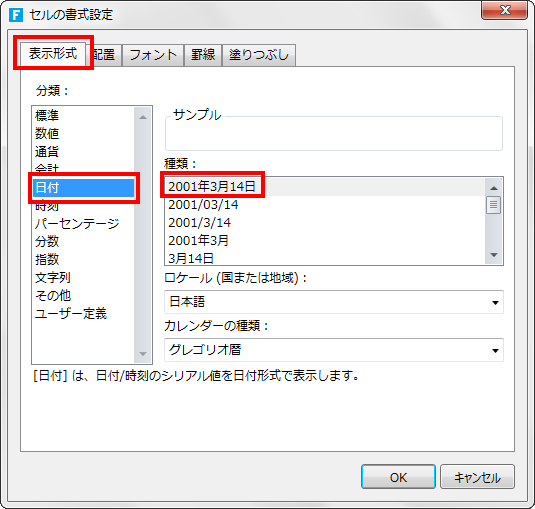
ここでは「生年月日」と「雇用開始日」の書式を変更します。
行テンプレートの[生年月日]と[雇用開始日]を右クリックして[セルの書式設定]をクリックして、セルの書式設定ダイアログの「表示形式」タブの[日付]で年月日の型式(2001年3月14日)を選択します。

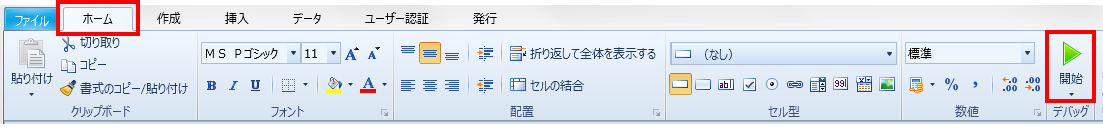
5 デバッグ機能で実際の表示を確認します。
[ホーム]→[  (デバッグ)]をクリックします。
(デバッグ)]をクリックします。

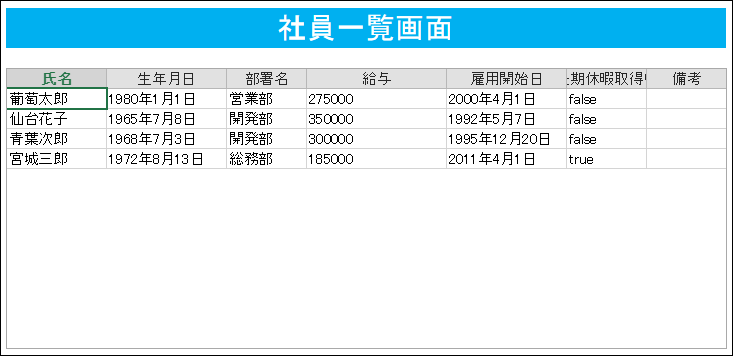
Webブラウザーに作成した画面が表示されます。

<次は社員情報入力画面の作成>