開発中のアプリケーションの外観や動作を確認する場合はWebブラウザーに表示します。
Forguncyには開発用のWebサーバーが内蔵されており、このサーバーを通じてWebブラウザーで確認します。
また、モバイルデバイスで表示した際のレイアウトを確認することもできます。
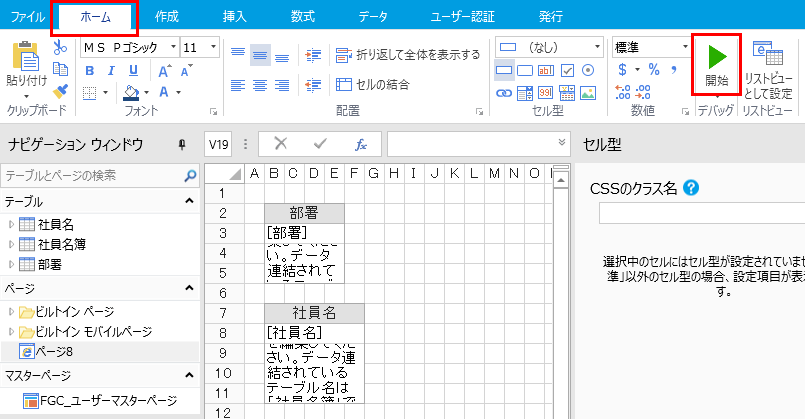
1 [ホーム]→[開始(デバッグ)]をクリックします。
作成中のアプリケーションがWebブラウザーに表示され、発行時と同じ状態でチェックできます。

↓

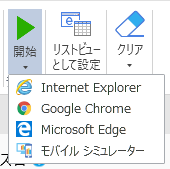
表示するWebブラウザーを選択する場合は[ホーム]→[開始]の下にある[▼]をクリックして目的のWebブラウザーを選択します。
ここには、使用可能なWebブラウザーが表示されます。

Ctrl キーを押しながら[ホーム]→[開始]をクリックすると、非表示の行/列が表示された状態を確認できます。
開発中のアプリケーションの外観や動作について、モバイルデバイスでの表示を確認することもできます。ただし、パソコンのWebブラウザー上での表示となるため、たとえばスクロールバーが表示されてしまうなど、モバイルデバイスと完全に同じ表示状態にはなりません。
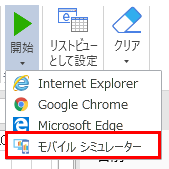
1 [ホーム]→[開始]の下にある[▼]をクリックして[モバイルシミュレータ]を選択します。

作成中のアプリケーションのモバイルデバイスでのレイアウトをWebブラウザーで確認できます。