セル型に「カルーセル」が使用できるようになり、自動または手動で、画像を横にスライドさせて切り替えて表示できます。

ダウンロードリンク

配置領域
| リストビューの行テンプレート | 不可 |
使い方
-
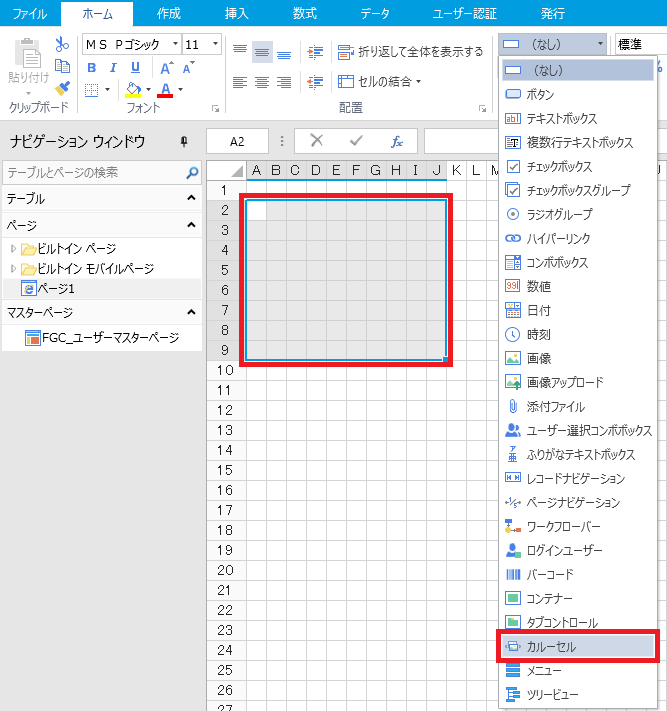
任意のセルの領域にカルーセル型セルを割り当てます。
画像を表示する領域を選択して、[ホーム]→[セル型]のドロップダウンリストから[カルーセル]を選択します。

-
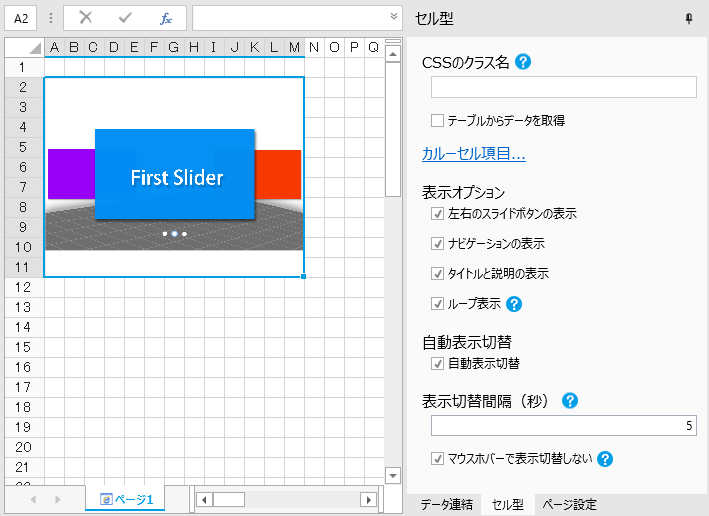
カルーセル型セルの詳細を設定します。
右ペイン下部の[セル型]タブをクリックして、カルーセル型セルの設定を行います。

テーブルからデータを取得
チェックされている場合、データベースから画像データを取得します。「カルーセル項目…」をクリックして連結するフィールドを指定してください。
チェックしていない場合、「カルーセル項目…」をクリックすることで、任意の画像を指定できます。
カルーセル項目
切り替える画像を指定します。
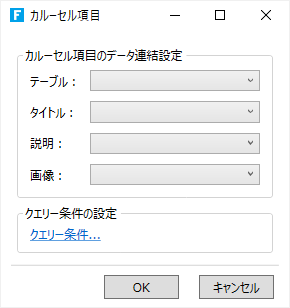
「テーブルからデータを取得」がチェックされている時は、次の画面が表示されます。連結するテーブルを指定し、タイトル、説明、画像に連結したいフィールドを指定します。画像は画像型の必要があります。

-
テーブル
連結するテーブルを選択します。
-
タイトル
画像のタイトルとして表示するフィールドを指定します。説明画像の説明として表示するフィールドを指定します。
-
画像
表示する画像のフィールドを指定します。テーブルのデータ型は画像フィールドのみをサポートします。
-
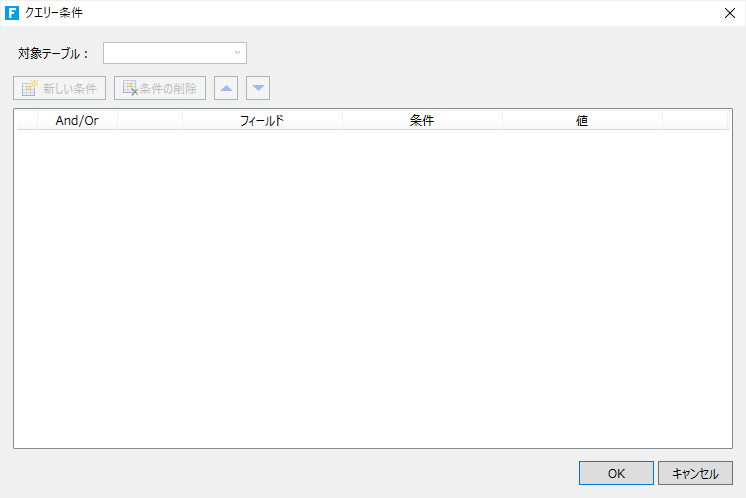
クエリー条件
絞り込みの条件を設定します。
「クエリー条件…」をクリックすると、次の画面が表示されて絞り込み条件を設定できます。

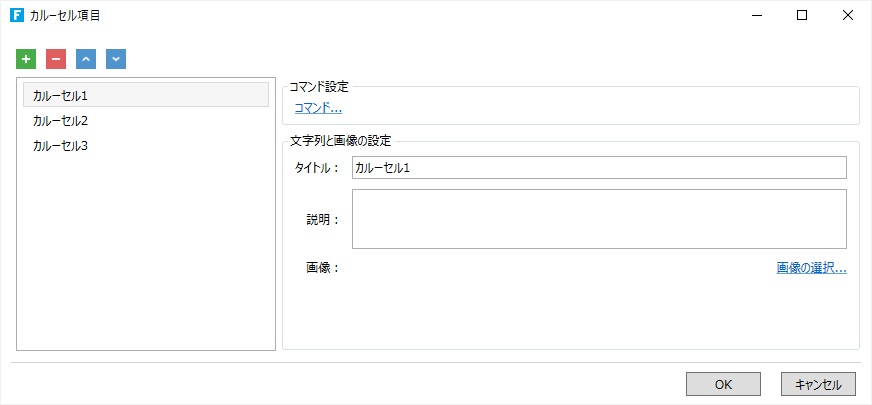
「テーブルからデータを取得」がチェックされていない時は、次の画面が表示されます。

-
画面左のリスト
各画像を表します。追加したい場合は「+」削除したい場合は「−」をクリックします。
-
コマンド
画像をクリックした時に実行されるコマンドを設定します。詳細は、コマンド(通常)を参照してください。
-
タイトル
画像のタイトルを入力できます。
-
説明
画像の説明を入力できます。
-
画像の選択
任意の画像ファイルを選択します。
左右のスライドボタンの表示
チェックされている時、画像の左右に画像をスライドするボタンを表示します。
ボタンをクリックすると、前または次の画像に切り替わります。
ナビゲーションの表示
チェックされている時、画像の下部にナビゲーション(○○○)を表示します。
ナビゲーションボタンをクリックすると、そのボタンに対する画像に切り替わります。
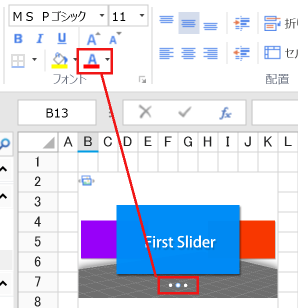
ナビゲーションボタンのデフォルトの色は白です。変更するには、以下のように文字の色として設定してください。

タイトルと説明の表示
チェックされている時、画像のタイトルと説明を表示します。
ループ表示
チェックされている時、最後の画像を表示した後、また最初の画像を表示してループします。
チェックされていない時、最後の画像を表示した後、画面の切替が止まります。
自動表示切替
チェックされている時、画像が自動的に切り替わります。
表示切替間隔(秒)
「自動表示切替」がチェックされている時、画像が切り替わる間隔を秒で指定します。
マウスホバーで表示切替しない
「自動表示切替」がチェックされている時、「マウスホバーで表示切替しない」にチェックをすると、画像上にマウスカーソルを置くことで、画像の自動切り替えを停止します。
-
-
[ホーム]リボンタブにあるデバッグの[開始]ボタンをクリックし、アプリケーションの動作を確認します。