-
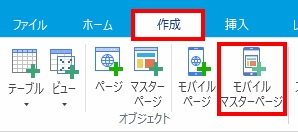
[作成]リボンタブ - [モバイルマスターページ]をクリックします。

-
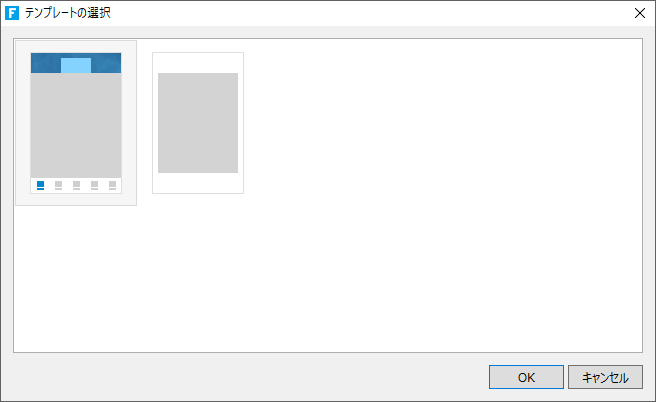
[テンプレートの選択]ダイアログでマスターページにテンプレートを選択します。
1つ目のテンプレートはトップバナーとボトムメニュー、2つ目のテンプレートは空白のテンプレートです。
1つ目のテンプレートはテーマ変更の影響を受けます。

↓

- モバイルマスターページを編集します。

参考:既存のモバイルマスターページを複製して、新しいモバイルマスターページを作成することもできます。
ナビゲーションウィンドウでマスターページを右クリックして[複製]を選択します。
プレースホルダーをリサイズする
マスターモバイルページのプレースホルダーに子のモバイルページが表示されます。このプレースホルダーの大きさを変更する場合はリサイズを実行します。
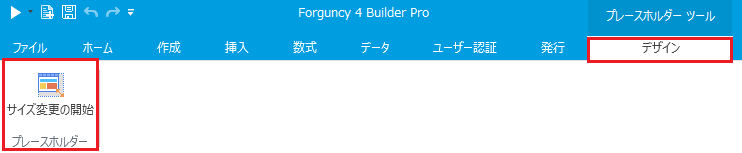
- リサイズするプレースホルダーを選択してプレースホルダーツール[デザイン]→[サイズ変更の開始]をクリックします。
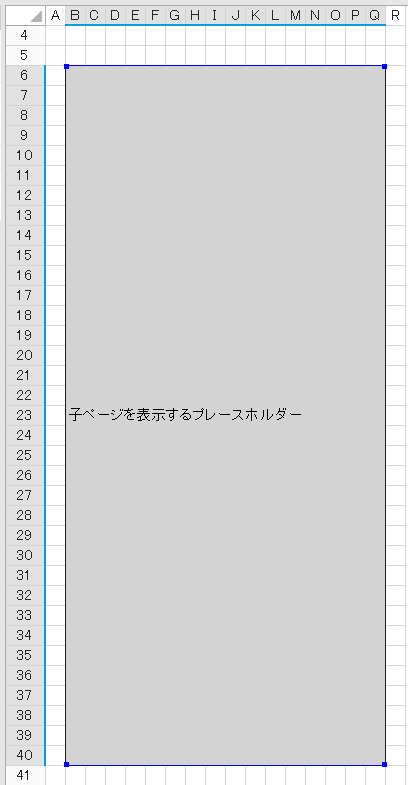
プレースホルダーが青色の線で囲まれます。

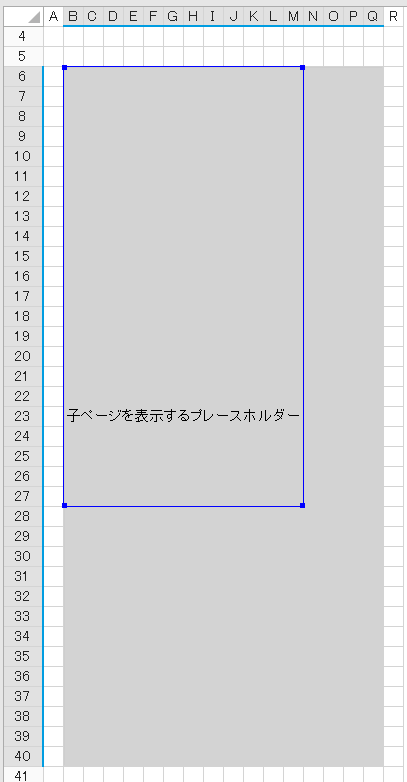
- 四隅をドラッグしてサイズを変更します。

- [プレースホルダーツール]→[サイズ変更の終了]をクリックします。

モバイルページに作成したマスターモバイルページを適用する
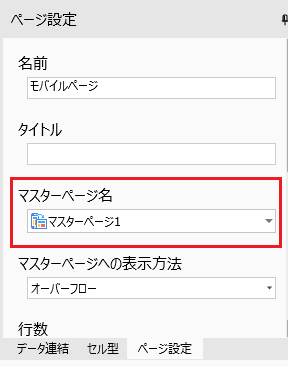
- モバイルページのページ設定で適用したいマスターページ名を指定します。

- モバイルページで、プレースホルダーに表示できる領域が点線表示されます。
モバイルマスターページを指定すると、プレースホルダーに表示できる領域がモバイルページに点線で表示されます。
参考: 子ページがプレースホルダーに入りきらない場合、子ページのページ設定にある「マスターページへの表示方法」で次の3つの表示方法を選択することができます。
- オーバーフロー
- スクロール
- カット
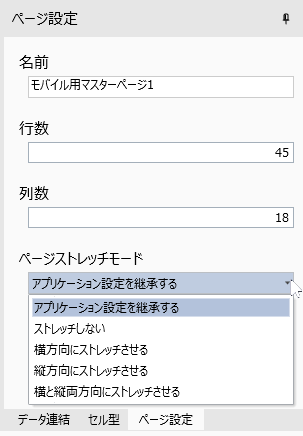
モバイルマスターページのページ設定
- モバイルマスターページをナビゲーションウィンドウから選択して開いたあと、右ペイン下部の[ページ設定]タブをクリックして設定します。
名前 モバイルマスターページの名前を設定します。 行数 ページの行数を設定します。 列数 ページの列数を設定します。 ページストレッチモード 実行時のブラウザに応じてページが伸縮します。
詳しくは、ページのストレッチ を参照してください。