開発中のアプリケーションの外観や動作を確認する場合はWebブラウザーに表示します。 Forguncyには開発用のWebサーバーが内蔵されており、このサーバーを通じてWebブラウザーで確認します。
また、モバイルデバイスで表示した際のレイアウトを確認することもできます。
参考:デバッグ時にログイン画面を表示したくない場合は、プロジェクトの実行を参照してください。
-
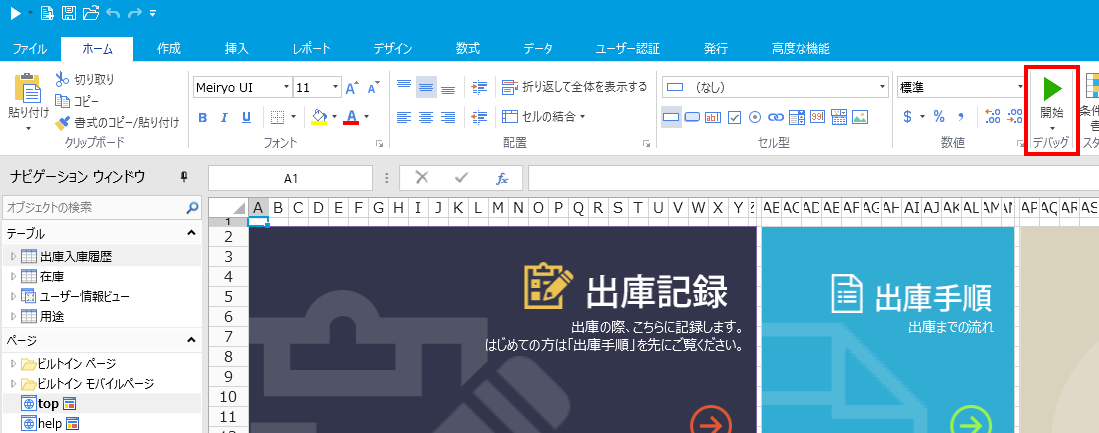
[ホーム]リボンタブ→[開始]ボタンをクリックします。

-
作成中のアプリケーションがWebブラウザーに表示され、発行時と同じ状態で確認できます。

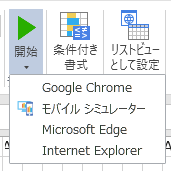
表示するWebブラウザーを選択する場合は[ホーム]リボンタブ→[開始]ドロップダウンボタンの下にある[▼]をクリックして目的のWebブラウザーを選択します。ここには、ForguncyがサポートするWebブラウザーのうち、その環境で使用可能なWebブラウザーが表示されます。

Ctrl キーを押しながら[ホーム]リボンタブ→[開始]ボタンをクリックすると、非表示の行/列が表示された状態を確認できます。
-
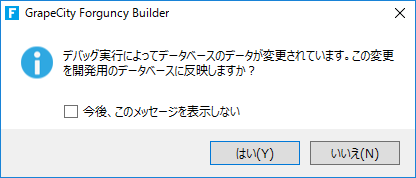
デバッグ実行中にアプリケーションからデータベース状のデータを変更した場合、次の図のダイアログが表示され、変更したデータをForguncy Builder上の内部データベースに反映するかどうかを選択できます。

本ダイアログは、外部データベースのデータを変更した場合にも表示されますが、外部データベースの場合には本ダイアログでクリックするボタンに関わらず、データはリアルタイムに反映されていることに注意してください。なお、オプションの環境設定にて、本ダイアログを表示するかしないかの設定を行うことが可能です。
参考:開発用Webサーバーのポート番号はアプリケーション設定のデバッグから変更できます。
ヒント:アプリケーションがプロジェクト(FGCP)ファイルへと保存されている場合、アプリケーション修正の際に再度デバッグの開始ボタンをクリックする必要はありません。上書き保存ボタンをクリックしてプロジェクトを保存し、Webブラウザーでページの再読み込みを行えば、行った修正は反映されます。
ヒント:Webブラウザー上でセルを選択し、Ctrl + M キーを押すと、セルの名前が表示されます。セルに名前がついていない場合はIDが表示されます。キーを離すと、セル名またはIDの表示がなくなります。この機能は、JavaScript APIを使用しているアプリケーションのデバッグ時に便利です。

モバイルデバイスの表示を確認する
開発中のアプリケーションの外観や動作について、モバイルデバイスでの表示を確認することもできます。ただし、パソコンのWebブラウザー上での表示となるため、たとえばスクロールバーが表示されてしまうなど、モバイルデバイスと完全に同じ表示状態にはなりません。
-
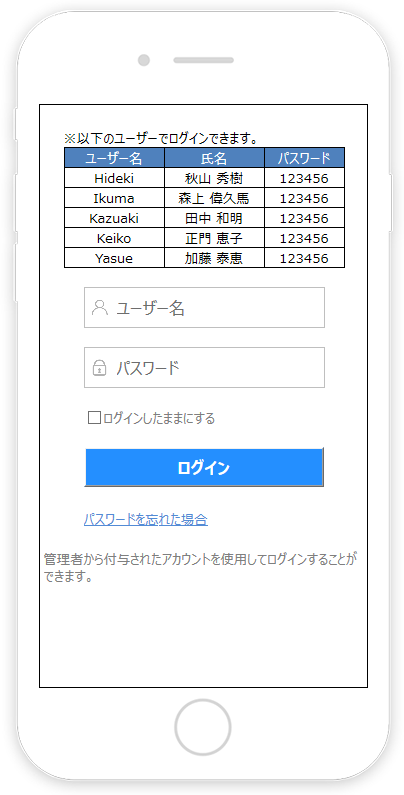
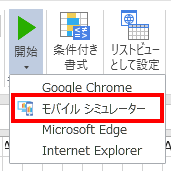
[ホーム]リボンタブ→[開始]ドロップダウンボタンの下にある[▼]をクリックして[モバイルシミュレータ]を選択します。

作成中のアプリケーションのモバイルデバイスでのレイアウトをWebブラウザーで確認できます。